こちらの記事で、Sprint Boot2を使って文書をポストするだけの簡単なWebアプリケーションを構築しましたが、
今回はそれに編集機能を付けてみたいと思います。
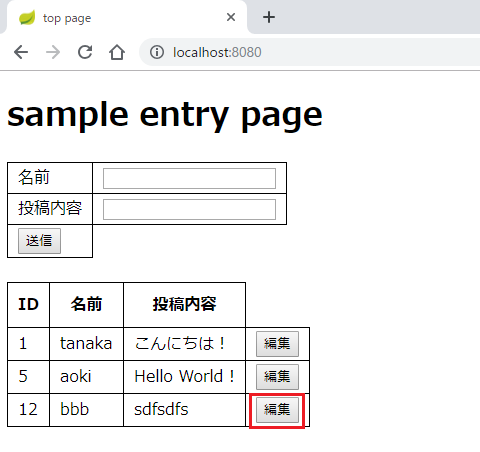
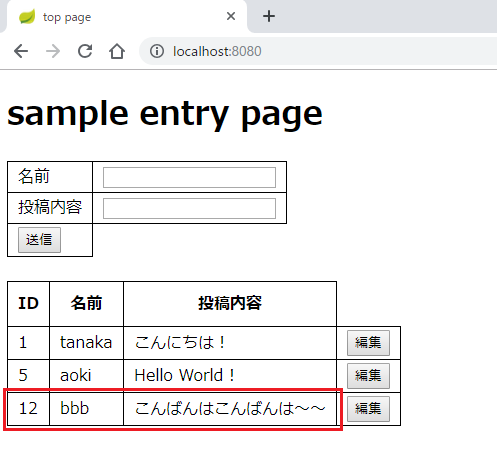
動作イメージはこちら。
既にエントリされている各行に[編集]ボタンが存在しています。例えば三番目の行のボタンをクリックすると・・・

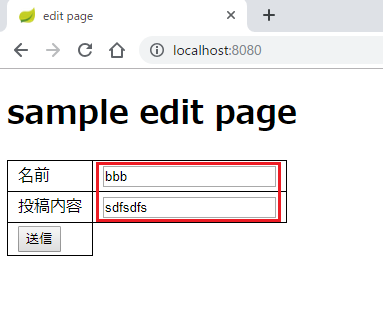
編集画面に遷移します。フォームには既存のデータが表示されています。

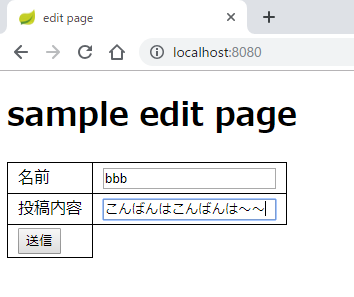
内容を書き換え、[送信]ボタンをクリック。

内容が書き変わった状態でトップページに戻ります。

前回のプログラムからの変更点は以下です。
edit.htmlの作成
編集用ページとして、[編集]ボタンを押下して遷移するedit.htmlを新規に作成します。
「名前」「投稿内容」そして「送信」ボタンを設けます。
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>edit page</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style>
table { border-collapse: collapse; }
table th { padding: 10px; border: solid 1px black; }
table td { padding: 3px 10px; border: solid 1px black; }
</style>
</head>
<body>
<h1>sample edit page</h1>
<table>
<form method="post" action="/edit" th:object="${editModel}">
<input type="hidden" name="id" th:value="*{id}" />
<tr>
<td><label for="name">名前</label></td>
<td><input type="text" name="name" th:value="*{name}" /></td>
</tr>
<tr>
<td><label for="post">投稿内容</label></td>
<td><input type="text" name="post" th:value="*{post}" /></td>
</tr>
<tr>
<td><input type="submit" /></td>
</tr>
</form>
</table>
</body>
</html>
index.htmlの修正
index.htmlに[編集]ボタンを付けていきます。
ボタンと共に、新たにformタグも追加します。
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>top page</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style>
table { border-collapse: collapse; }
table th { padding: 10px; border: solid 1px black; }
table td { padding: 3px 10px; border: solid 1px black; }
</style>
</head>
<body>
<h1>sample entry page</h1>
<form method="post" action="/" th:object="${formModel}">
<table>
<tr>
<td><label for="name">名前</label></td>
<td><input type="text" name="name" th:value="*{name}" /></td>
</tr>
<tr>
<td><label for="post">投稿内容</label></td>
<td><input type="text" name="post" th:value="*{post}" /></td>
</tr>
<tr>
<td><input type="submit" /></td>
</tr>
</table>
</form>
<br />
<table>
<tr><th>ID</th><th>名前</th><th>投稿内容</th></tr>
<tr th:each="obj : ${postlist}">
<form method="post" action="/" th:object="${formModel}">
<input type="hidden" name="id" th:value="${obj.id}" />
<td th:text="${obj.id}"></td>
<td th:text="${obj.name}"></td>
<td th:text="${obj.post}"></td>
<td><input type="submit" name="edit" value="編集"/></td>
</form>
</tr>
</table>
</body>
</html>
Repositoryの修正
次にSampleDataRepositoryに編集メソッドを追加します。
RepositoryにはCRUDメソッド自動生成機能があるので、findByIDを定義するだけで、IDをキーにデータベースのテーブルを検索する機能を実装することができます。
package com.example.demo.repositories;
import java.util.Optional;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
import com.example.demo.SampleEntryData;
@Repository
public interface SampleDataRepository extends JpaRepository<SampleEntryData, Long>{
public Optional<SampleEntryData> findById(Long id);
}
Controllerの修正
最後にControllerクラスを修正します。
トップページから[編集]ボタン押下で送られてくるパラメータはPOST送信することにし、実装済みのformメソッドで条件分岐することにしました。
IDがセットされていなければ新規登録、セットされていれば編集というように場合分けを行っています。
また、edit.htmlで編集したデータを処理するのにupdateメソッドを新規作成しました。データ編集後、トップページにリダイレクトしています。
package com.example.demo;
import java.util.Optional;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import com.example.demo.repositories.SampleDataRepository;
@Controller
public class SampleEntryController {
@Autowired
SampleDataRepository repository;
@RequestMapping(value="/", method=RequestMethod.GET)
public ModelAndView index(@ModelAttribute("formModel") SampleEntryData sedata, ModelAndView mav) {
mav.setViewName("index");
Iterable<SampleEntryData> list = repository.findAll();
mav.addObject("postlist", list);
return mav;
}
@RequestMapping(value="/", method=RequestMethod.POST)
@Transactional(readOnly=false)
public ModelAndView form(@ModelAttribute("formModel") SampleEntryData sedata, ModelAndView mav) {
if (sedata.getId() == 0) {
repository.saveAndFlush(sedata);
return new ModelAndView("redirect:/");
} else {
mav.setViewName("edit");
Optional<SampleEntryData> data = repository.findById((long) sedata.getId());
mav.addObject("editModel", data.get());
return mav;
}
}
@RequestMapping(value = "/edit", method = RequestMethod.POST)
@Transactional(readOnly = false)
public ModelAndView update(@ModelAttribute SampleEntryData sedata, ModelAndView mav) {
repository.saveAndFlush(sedata);
return new ModelAndView("redirect:/");
}
}