Spring Boot を試してみるため、STS(Spring Tool Suite)をインストールします。
また、その後にブラウザに”Hello!!”と表示するプロジェクトを作成してみます。
使用した環境は、Windows 10 Home 64bit と、STS 3.9.2 です。
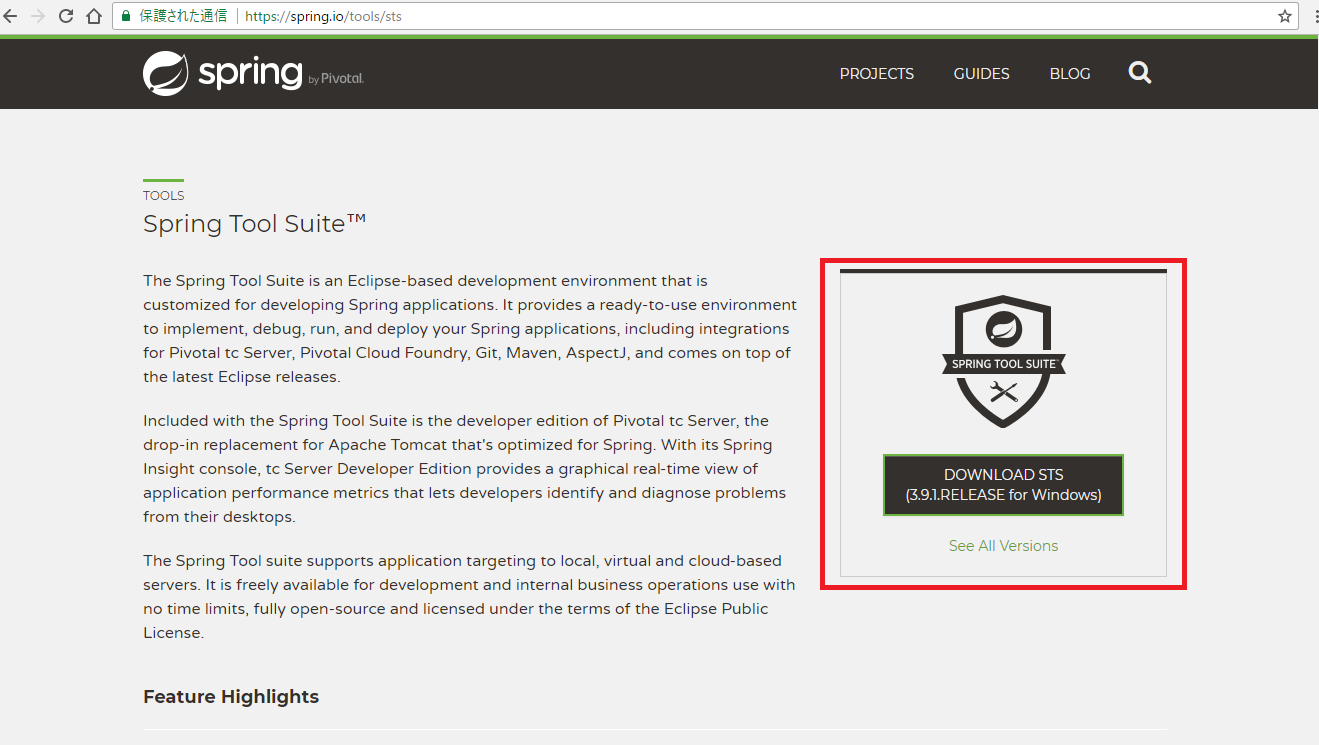
まずはSTSのダウンロードから。https://spring.io/tools3/sts へアクセスします。

上記赤四角の「DOWNLOAD」ボタンをクリックするとダウンロードが始まります。
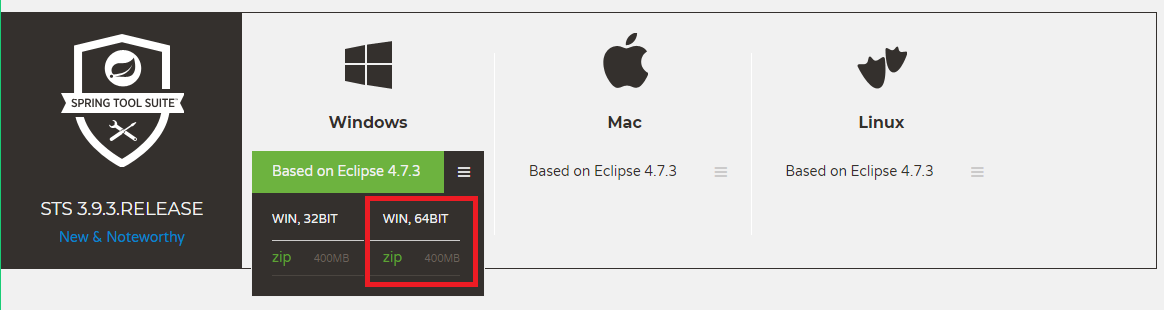
ただし64bit Javaを使用している場合は、以下の選択画面から64bit版をダウンロードする必要があります。この画面へは、上記赤四角の「See All Versions」リンクをクリックすることで遷移できます。

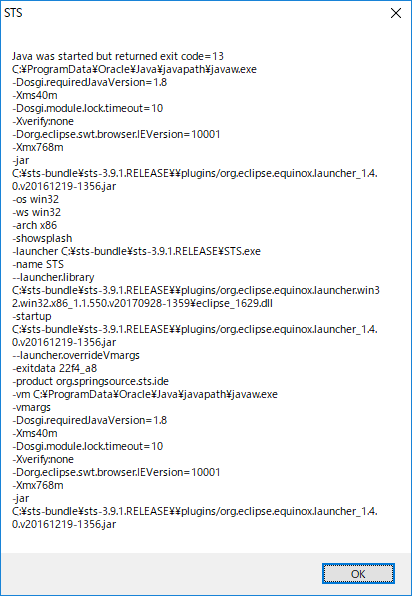
64bit環境なのに32bit版をダウンロードしてしまうと、起動時に次のようなエラー画面が出て起動しないので注意が必要です。
Java was started but returned exit code= 13

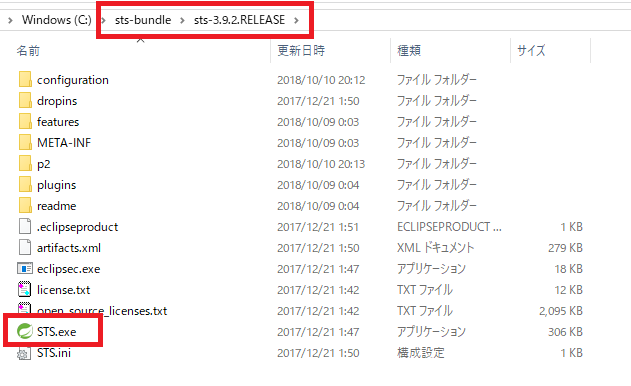
ダウンロードが終わったら、適当な場所に解凍して、sts-bundle\sts-x.x.x.RELEASEフォルダにあるSTS.EXEを実行してみましょう。

するとこのようなロード画面が現れた後に・・・

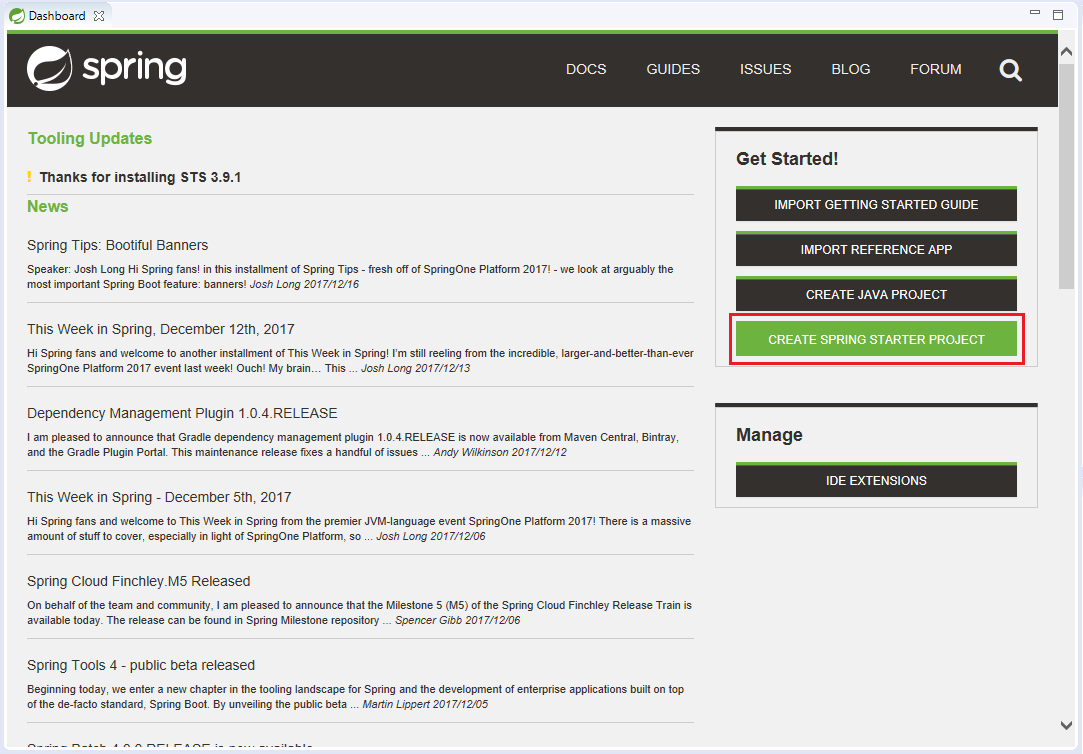
中央にデフォルトでこんな画面が表示されます。「CREATE SPRING STARTER PROJECT」をクリックします。

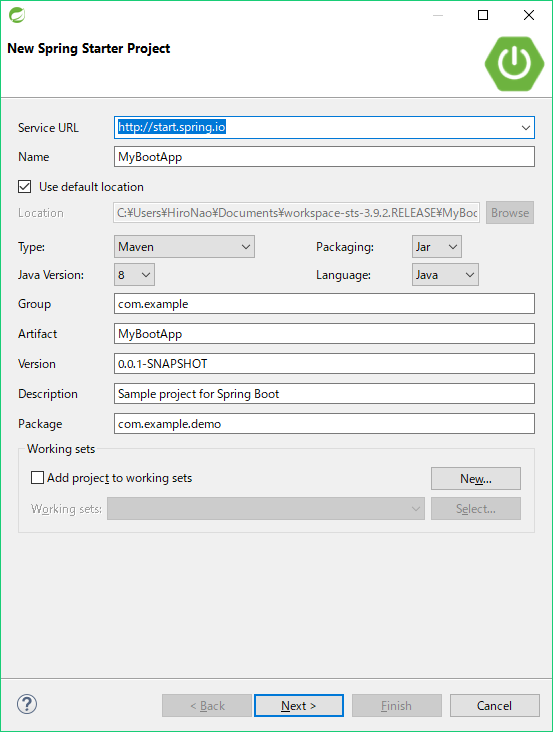
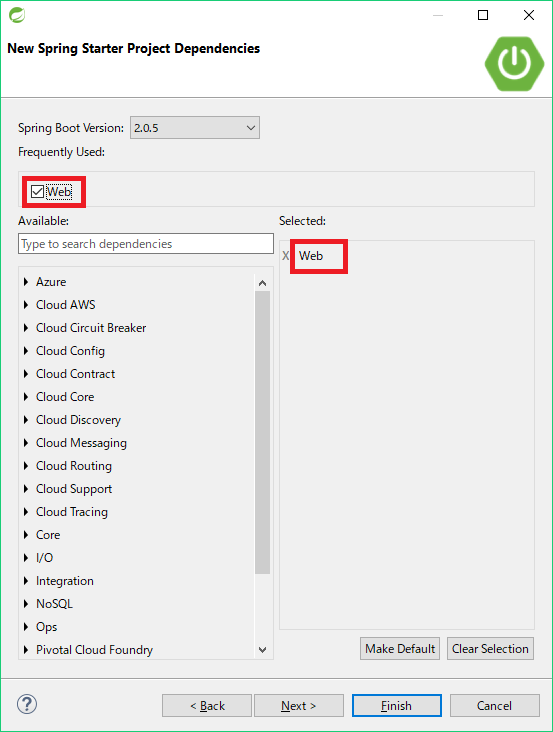
とりあえずデフォルト状態で開始してみましょう。二つ目の画面で「Web」を選択する以外、基本的に変更しません。


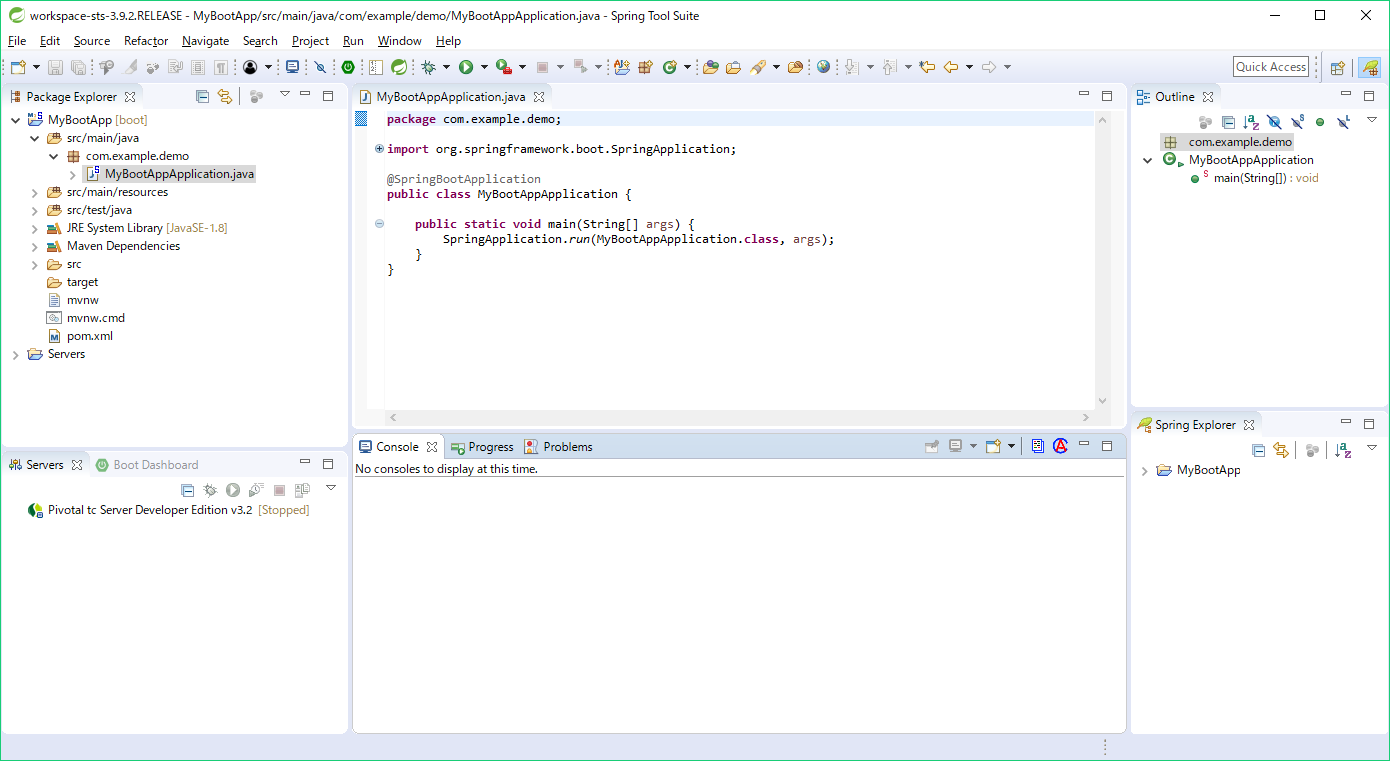
するとすぐにProjectと、それに付随するクラスファイルが作成されました。

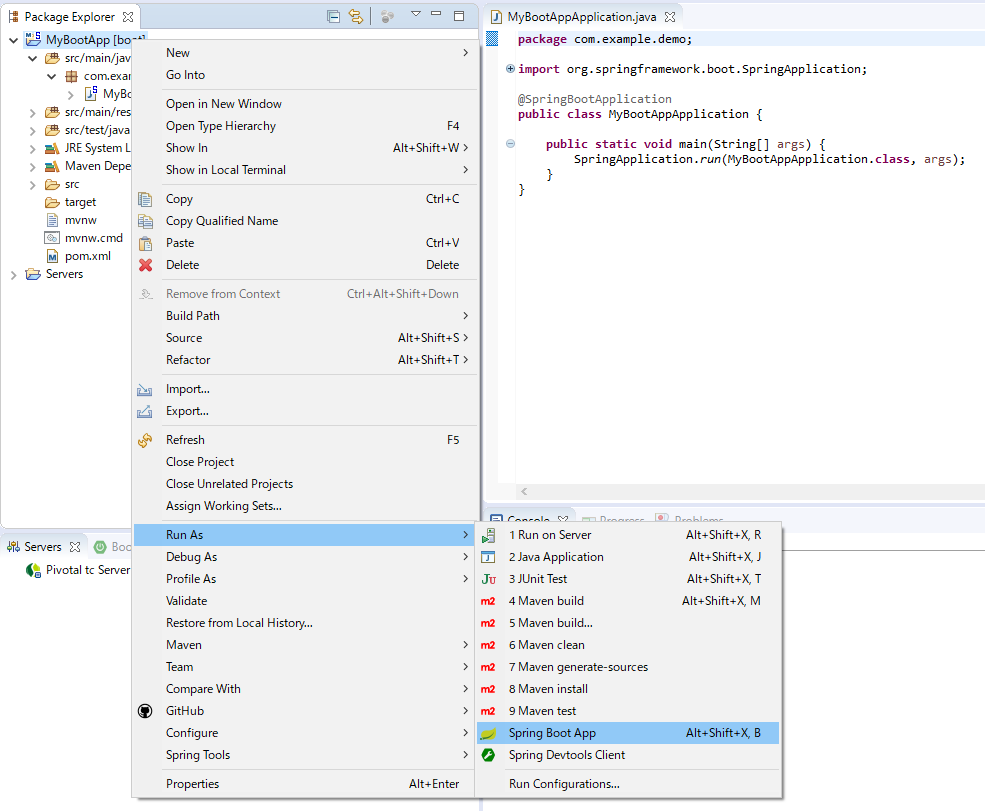
すぐに実行してみます。プロジェクトを右クリックし、「Run As」から「Spring Boot App」をクリックします。

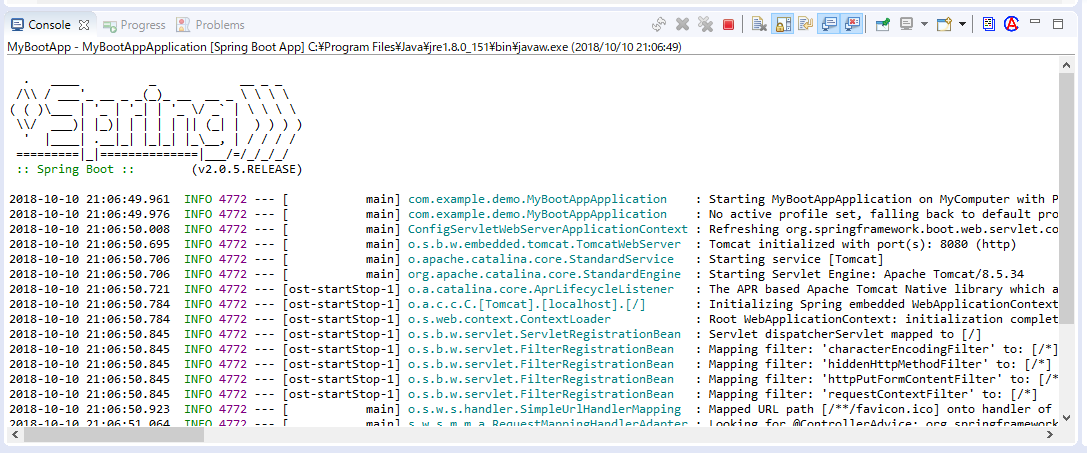
Console画面が表示され、サービスが起動しました。

ブラウザを立ち上げて、http://localhost:8080 へアクセスしてみましょう。

package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@SpringBootApplication
@RestController
public class MyBootAppApplication {
public static void main(String[] args) {
SpringApplication.run(MyBootAppApplication.class, args);
}
@RequestMapping("/")
public String sayHello() {
return "Hello !!";
}
}
変更箇所としては、クラス定義の直前に@RestControllerアノテーションを付与し、さらにルート”/”へのアクセスに対応するように、@RequestMapping(“/”)アノテーションを付けたメソッド「sayHello()」を追加しました。
この状態で再度アプリケーションを実行してみます。コンソールでサービスを停止してから再起動し、再びブラウザでhttp://localhost:8080へアクセスしてみます。

ブラウザに”Hello !!”と表示させることができました。