前回の記事で、JavaScriptを用いて動的に要素をコピーし追加する方法について書きましたが、
単純に要素をコピーするだけだと、セレクトメニューの場合は上手くいきません。
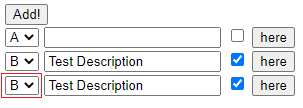
セレクトメニューで値を選択し、その状態で要素を追加しても

このように、セレクトメニューだけは、値がデフォルトのままとなってしまいます。

セレクトメニューの場合は、コードの中に、値の部分も明示的にコピーする処理を付け加えておく必要があるわけです。
セレクトメニューの値を取得する
コピー元のセレクトメニューの値は、selectedIndex メソッドで取得できます。
今回の場合は、次のようなコードで取得可能です。
let val = elements.lastElementChild.firstElementChild.selectedIndex;セレクトメニューの値を入れ替える
上記で取得しておいた、コピー元のセレクトメニューの値を、コピー先のセレクトメニューの値としてセットしておきます。
同じく selectedIndex メソッドでセットできます。
copied.firstElementChild.selectedIndex = val;サンプルコード
追加した処理を含め、今回のサンプルコードはこのようになります。
<html>
<body>
<button id="add">Add!</button>
<div id="target">
<div>
<select>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<input type="text">
<input type="checkbox">
<button>here</button>
</div>
</div>
<script type="text/javascript">
// 要素をコピー&追加する関数
function addExample() {
let elements = document.getElementById("target");
let copied = elements.lastElementChild.cloneNode(true);
// 1. セレクトメニューの値を取得する
let val = elements.lastElementChild.firstElementChild.selectedIndex;
// 2. コピー先のセレクトメニューの値を、1で取得しておいた値と入れ替える
copied.firstElementChild.selectedIndex = val;
elements.appendChild(copied);
}
// ボタンにイベントハンドラをセット
const btn = document.getElementById("add");
btn.addEventListener("click", addExample, false);
</script>
</body>
</html>
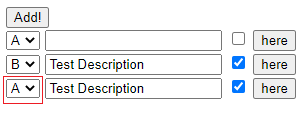
上記の処理を追加することで、選択したセレクトボックスの値も

無事にコピーすることができました。