HTMLで表示された入力フォームにて、ボタン押下で動的に、最後の要素をコピーして追加する機能を実装します。
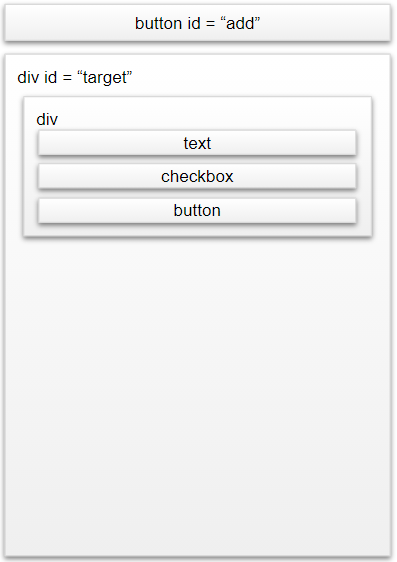
このように、テキストボックス・チェックボックス・ボタンが並んだ要素を、

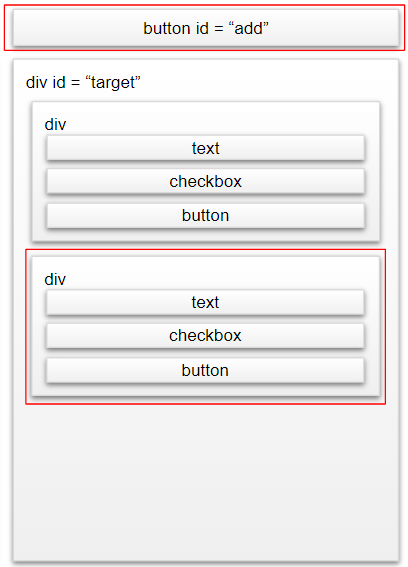
上段の「Add!」ボタンをクリックすることで、同じ要素が一行追加されます。

ただ追加するだけではなく、値もコピーすることにします。最終行に値を入力して「Add!」ボタンを押すと・・・

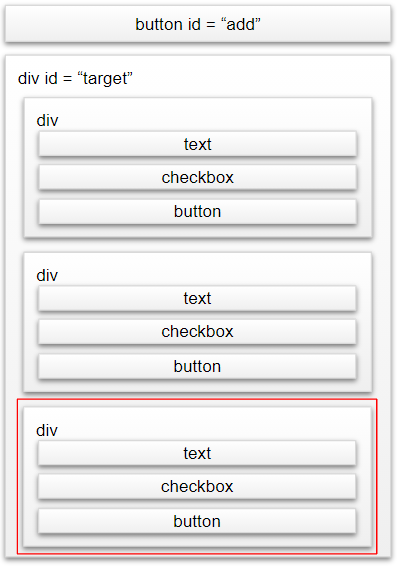
値もコピーされて、同じ要素が最下段に追加されます。

手順は次の通りです。
概要
やりたいことの概要を説明します。
id = “add” のボタン要素があり、その次に対象要素をコピー&追加していくdivエリア(id = “target”)が存在しています。

id = “add” のボタンをクリックすると、id = “target” の div 要素内に、その最後の子要素である div 要素をコピーし、

最下部に追加します。

要素の追加対象エリアを取得
要素を追加する対象エリアを取得します。上の構成で言うと、id = “target” の div 要素が該当します。
document.getElementById メソッドで取得可能です。
let elements = document.getElementById("target");対象要素をコピー
コピー対象の要素を、cloneNode メソッドでコピーします。
今回は、id = “target” の div エリアにおける最後の子要素をコピーするため、lastElementChild メソッドを使用します。
let copied = elements.lastElementChild.cloneNode(true);コピーした要素を追加
最後に、appendChild メソッドでコピーした要素を追加します。
elements.appendChild(copied);イベントハンドラを設定
今回の例では、id = “add” ボタンをクリックすると要素のコピー&追加を行いますので、該当のボタンにイベントハンドラを設定します。
イベントハンドラには、これまでに実装した一連の機能をセットします。function としてまとめて構成し、イベントハンドラに入れ込みます。
// 要素をコピー&追加する関数
function addExample() {
let elements = document.getElementById("target");
let copied = elements.lastElementChild.cloneNode(true);
elements.appendChild(copied);
}
// ボタンにイベントハンドラをセット
const btn = document.getElementById("add");
btn.addEventListener("click", addExample, false);
サンプルコード
今回実装した機能を確認する為のサンプルコードを載せておきます。
<html>
<body>
<button id="add">Add!</button>
<div id="target">
<div>
<input type="text">
<input type="checkbox">
<button>here</button>
</div>
</div>
<script type="text/javascript">
// 要素をコピー&追加する関数
function addExample() {
let elements = document.getElementById("target");
let copied = elements.lastElementChild.cloneNode(true);
elements.appendChild(copied);
}
// ボタンにイベントハンドラをセット
const btn = document.getElementById("add");
btn.addEventListener("click", addExample, false);
</script>
</body>
</html>
