こちらの記事で、Sprint Boot2を使って文書をポストするだけの簡単なWebアプリケーションを構築し、
さらにこちらの記事で選択したデータを編集する機能を追加しましたが、
今回はそれに加えて、選択したデータを削除する機能を付加します。
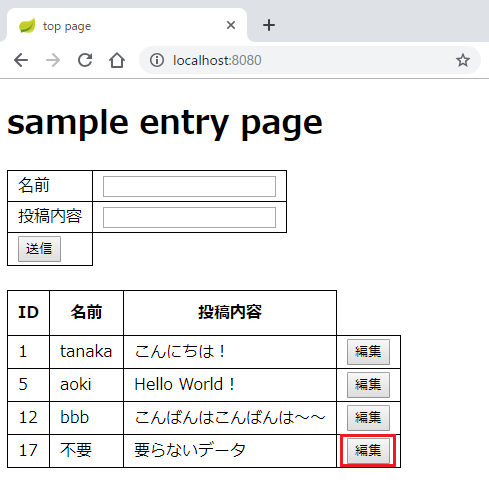
動作イメージはこちら。
既にエントリされている各行に[編集]ボタンが存在しています。例えば四行目の[編集]ボタンをクリックすると・・・

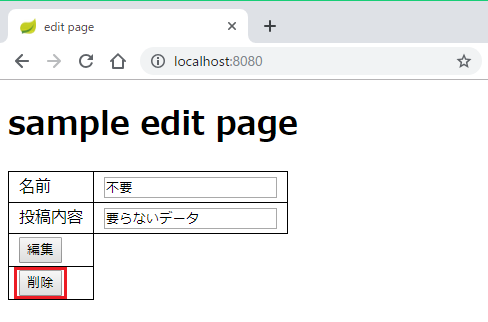
編集画面に遷移します。フォームには既存のデータが表示されると共に[削除]ボタンが表示されています。

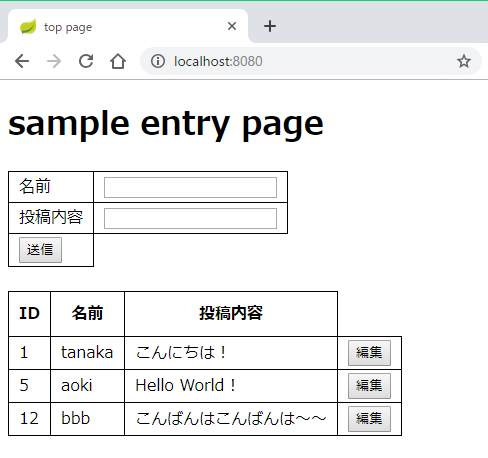
[削除]ボタンをクリックすると、該当のレコードが削除された状態でトップページに戻ります。

前回のプログラムからの変更点は以下です。
edit.htmlの編集
既に作成済みの編集用ページに、[削除]ボタンを追加します。
[削除]ボタンを追加すると共に、Controllerクラスでボタンによるメソッド振り分けを行いたいため、[編集]ボタンにも合わせて name 属性を付記しています。
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>edit page</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style>
table { border-collapse: collapse; }
table th { padding: 10px; border: solid 1px black; }
table td { padding: 3px 10px; border: solid 1px black; }
</style>
</head>
<body>
<h1>sample edit page</h1>
<table>
<form method="post" action="/edit" th:object="${editModel}">
<input type="hidden" name="id" th:value="*{id}" />
<tr>
<td><label for="name">名前</label></td>
<td><input type="text" name="name" th:value="*{name}" /></td>
</tr>
<tr>
<td><label for="post">投稿内容</label></td>
<td><input type="text" name="post" th:value="*{post}" /></td>
</tr>
<tr>
<td><input type="submit" name="edit" value="編集"/></td>
</tr>
<tr>
<td><input type="submit" name="delete" value="削除"/></td>
</tr>
</form>
</table>
</body>
</html>
Controllerの修正
次にControllerクラスを修正します。
[編集]ボタンも[削除]ボタンも、同じform配下にあります。押されたボタンにしたがって実行メソッドを変えるため、@RequestMappingアノテーションの引数に params を追加します。
params = edit の場合は update メソッドを、params = delete の場合は delete メソッドを、それぞれ実行しています。
package com.example.demo;
import java.util.Optional;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import com.example.demo.repositories.SampleDataRepository;
@Controller
public class SampleEntryController {
@Autowired
SampleDataRepository repository;
@RequestMapping(value="/", method=RequestMethod.GET)
public ModelAndView index(@ModelAttribute("formModel") SampleEntryData sedata, ModelAndView mav) {
mav.setViewName("index");
Iterable<SampleEntryData> list = repository.findAll();
mav.addObject("postlist", list);
return mav;
}
@RequestMapping(value="/", method=RequestMethod.POST)
@Transactional(readOnly=false)
public ModelAndView form(@ModelAttribute("formModel") SampleEntryData sedata, ModelAndView mav) {
if (sedata.getId() == 0) {
repository.saveAndFlush(sedata);
return new ModelAndView("redirect:/");
} else {
mav.setViewName("edit");
Optional<SampleEntryData> data = repository.findById((long) sedata.getId());
mav.addObject("editModel", data.get());
return mav;
}
}
@RequestMapping(value = "/edit", params = "edit", method = RequestMethod.POST)
@Transactional(readOnly = false)
public ModelAndView update(@ModelAttribute SampleEntryData sedata, ModelAndView mav) {
repository.saveAndFlush(sedata);
return new ModelAndView("redirect:/");
}
@RequestMapping(value = "/edit", params = "delete", method = RequestMethod.POST)
@Transactional(readOnly = false)
public ModelAndView delete(@RequestParam long id, ModelAndView mav) {
repository.deleteById(id);
return new ModelAndView("redirect:/");
}
}
ただしこの処理はデータが物理削除されてしまうので、実際の業務で論理削除に留めたいという要求がある場合は注意が必要です。