ComboChartとは、複数種類のグラフを一つの図に表現できるチャートです。
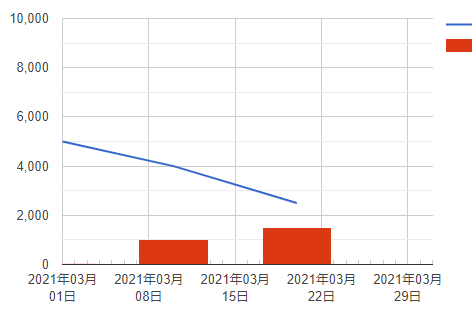
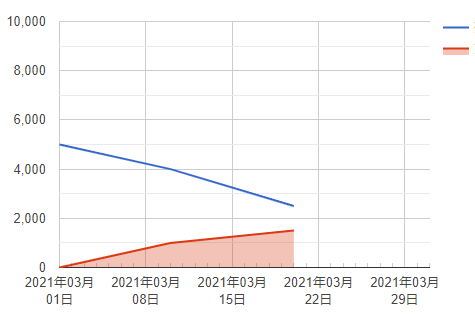
こんなグラフや

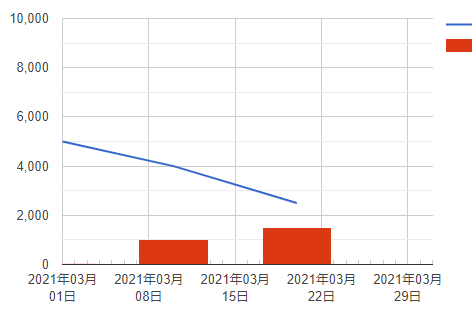
こんなグラフが描画できます。

描画できるグラフは次の5種類です。
- line
- area
- bars
- candlesticks
- stepped area
グラフの種類指定なし
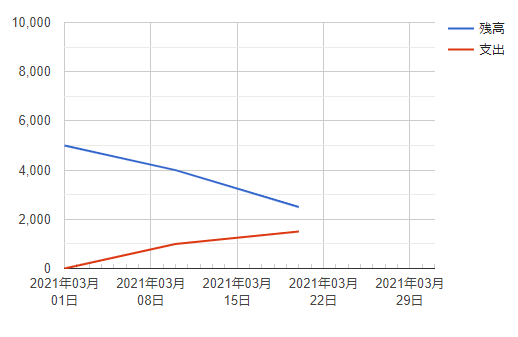
ComboChartでグラフの種類を指定しないと、デフォルトで折れ線グラフになります。
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>expense page</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('date', '日付');
data.addColumn('number', '残高');
data.addColumn('number', '支出');
data.addRow([new Date(2021, 2, 1), 5000, 0]);
data.addRow([new Date(2021, 2, 10), 4000, 1000]);
data.addRow([new Date(2021, 2, 20), 2500, 1500]);
var options = {
width: 600,
height: 400,
hAxis: {
format: 'yyyy年MM月dd日',
viewWindow: {
min: new Date(2021, 2, 1),
max: new Date(2021, 2, 31)
}
},
vAxis: {
viewWindow: {
min: 0,
max: 10000
}
},
};
var chart = new google.visualization.ComboChart(document.getElementById('chart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id = "chart" />
</body>
</html>
データテーブルの2番目以降のカラムがデータとして扱われ、各々の系列ごとに折れ線グラフが引かれます。

グラフの種類指定あり
上で描画した2本の折れ線グラフの一方を、棒グラフにしてみます。
下記のように、optionに1行付け加えます。
var options = {
width: 600,
height: 400,
hAxis: {
format: 'yyyy年MM月dd日',
viewWindow: {
min: new Date(2021, 2, 1),
max: new Date(2021, 2, 31)
}
},
vAxis: {
viewWindow: {
min: 0,
max: 10000
}
},
series: {1: {type: 'bars'}}
};
seriesオプションにて、棒グラフにしたいデータのインデックスを指定します。
今回は2番目のデータを棒グラフにします。インデックスは0から始まるので、指定する値は1となります。
描画結果が冒頭で示したこちらになります。