HTMLのセレクトメニューで、選んだ値によって別のフィールドが出るページがよくあります。
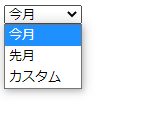
例えば、セレクトメニューで「今月」「先月」「カスタム」の3種類が表示される場合に

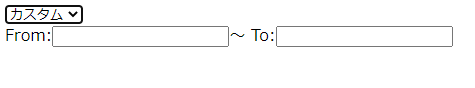
「カスタム」を選んだ場合だけ、FromとToの入力ボックスが出るようなページです。

style.displayプロパティで表現できます。
セレクトメニューを定義
セレクトメニューを定義します。id = “display_term”として、次のように指定します。
onchange属性に既に関数を入れていますが、これは後ほど定義します。
<div> <select id="display_term" onchange="changeTerm()"> <option value="1">今月</option> <option value="2">先月</option> <option value="3">カスタム</option> </select> </div>
出し分ける要素を定義
表示/非表示を切り替える要素(今回はFrom/Toを入れるテキストボックス)を指定します。
id = “custom_term”とし、このidで要素を特定して、表示/非表示を切り替えます。
<div id="custom_term"> From:<input type="text" name="from" />~ To:<input type="text" name="to" /> </div>
要素表示を切り替える関数を定義
要素表示を切り替える関数を定義します。
id指定で要素を取得し、style.displayプロパティの値を変更することにより、表示を切り替えます。
function changeTerm() {
let id = document.getElementById('display_term').value;
if (id=='3') {
document.getElementById('custom_term').style.display="";
} else {
document.getElementById('custom_term').style.display="none";
}
}
サンプルコード
全体のサンプルコードは以下のようになります。
ページをロードした際に、本来は切り替えたいテキストボックスがデフォルトで表示されてしまわないよう、onloadメソッドでロード時は非表示にしています。
<html>
<head>
<script type="text/javascript">
window.onload = function() {
document.getElementById('custom_term').style.display="none";
}
function changeTerm() {
let id = document.getElementById('display_term').value;
if (id=='3') {
document.getElementById('custom_term').style.display="";
} else {
document.getElementById('custom_term').style.display="none";
}
}
</script>
</head>
<body>
<div>
<select id="display_term" onchange="changeTerm()">
<option value="1">今月</option>
<option value="2">先月</option>
<option value="3">カスタム</option>
</select>
</div>
<div id="custom_term">
From:<input type="text" name="from" />~
To:<input type="text" name="to" />
</div>
</body>
</html>