前回までの記事で、ボタン押下で動的に要素を追加するコードを実装してきましたが、
今回は、ボタン押下で動的に要素を削除する機能を実装します。
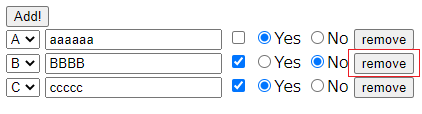
各要素の最後にある「remove」ボタンをクリックすることで

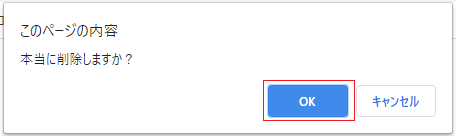
確認ダイアログが表示され、「OK」をクリックすると

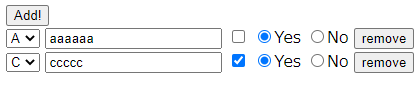
そのボタンがある行が丸々削除されます。

html構成
htmlの構成はこのようになっています。
<button id="add">Add!</button>
<div id="target">
<div>
<select>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<input type="text">
<input type="checkbox">
<input type="radio" name="yn" value="Yes" checked="checked">Yes
<input type="radio" name="yn" value="No" >No
<button onclick="removeExample(this)">remove</button>
</div>
</div>
セレクトメニュー、テキストボックス、チェックボックス、ラジオボタン、ボタン、の順に並んでいます。
この最後のボタンを押下することで、その行に含まれるすべての要素が削除されます。
(ボタンが含まれる “div” 単位で削除。ボタンの「親要素」ですね。)
変数 “this”
「remove」ボタンを押下したときに、その要素そのものを取得したいので、”this”変数を使用します。
html中で、これを使った削除用関数を設定しています。
<button onclick="removeExample(this)">remove</button>
削除ロジック
削除ロジックとして、関数を定義します。
基本的には、要素変数に対して remove メソッドを使用するわけですが、今回の例では次の点がポイントとなります。
- “this” で取得した要素の「親要素」に remove メソッドを適用
(button 要素の上位の div 単位で削除したいため) - 削除の前には確認メッセージを表示し、「OK」の場合にのみ削除処理を続行
function removeExample(button) {
if (window.confirm('本当に削除しますか?')) {
let parent = button.parentNode;
parent.remove();
}
}サンプルコード
動作確認のための全体のサンプルコードは以下。
(前回までのコードも全て含まれています。)
<html>
<head>
</head>
<body>
<button id="add">Add!</button>
<div id="target">
<div>
<select>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<input type="text">
<input type="checkbox">
<input type="radio" name="yn" value="Yes" checked="checked">Yes
<input type="radio" name="yn" value="No" >No
<button onclick="removeExample(this)">remove</button>
</div>
</div>
<script type="text/javascript">
let cnt = 1;
const btn = document.getElementById("add");
function addExample() {
++cnt;
let elements = document.getElementById("target");
let copied = elements.lastElementChild.cloneNode(true);
// セレクトメニューの値をコピー
let val = elements.lastElementChild.firstElementChild.selectedIndex;
copied.firstElementChild.selectedIndex = val;
// コピー先ラジオボタンのname属性を編集
copied.children[3].setAttribute("name", "yn" + cnt);
copied.children[4].setAttribute("name", "yn" + cnt);
elements.appendChild(copied);
}
btn.addEventListener("click", addExample, false);
function removeExample(button) {
if (window.confirm('本当に削除しますか?')) {
let parent = button.parentNode;
parent.remove();
}
}
</script>
</body>
</html>
サンプルを稼働させれば、冒頭で示した挙動が得られるはずです。
