Google Chartsで積み上げ棒グラフを作成してみます。
Google Chartsのチュートリアルを参考にしました(URL)。

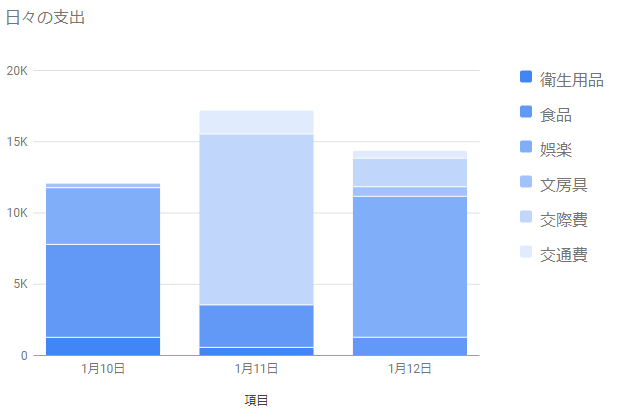
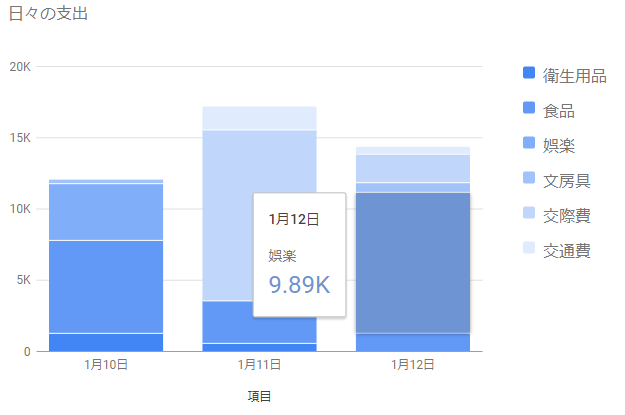
このような積み上げ棒グラフを描画します。マウスオーバーすると、ツールチップで値表示も可能です。

ソースコードはこんな感じ。値を直接書いてしまっていますが、本当は動的に取得するようにしたいところ。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['項目', '衛生用品', '食品', '娯楽', '文房具', '交際費', '交通費', { role: 'annotation' } ],
['1月10日', 1274, 6523, 3980, 320, 0, 0, ''],
['1月11日', 570, 2980, 0, 0, 12000, 1680, ''],
['1月12日', 0, 1280, 9890, 675, 2000, 560, '']
]);
var options = {
chart: {
title : '日々の支出'
},
width: 600,
height: 400,
legend: { position: 'top', maxLines: 3 },
bar: { groupWidth: '75%' },
isStacked: true
};
var chart = new google.charts.Bar(document.getElementById('barchart_material'));
chart.draw(data, google.charts.Bar.convertOptions(options));
}
</script>
</head>
<body>
<div id="barchart_material" style="width: 900px; height: 500px;"></div>
</body>
</html>
棒グラフを積み上げ式にしているのは、このオプションです。
isStacked: true
この部分をコメントアウトすると
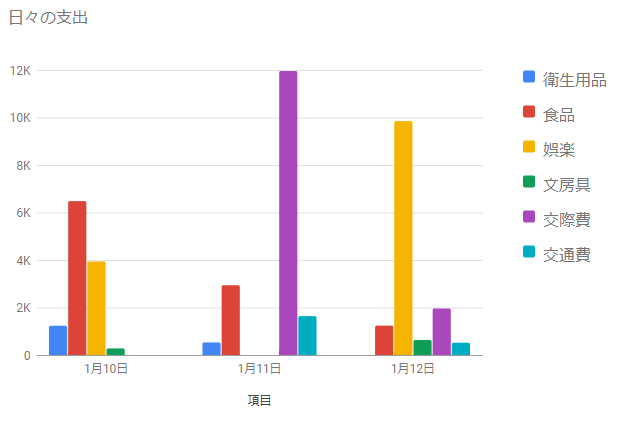
//isStacked: trueグラフは並列表示となります。