Androidアプリを開発しているときに、カレンダーを表示したいと思ったので、基本的な手順を記載しておきます。
とてもシンプルな手順で実装できます。
CalendarViewの表示
Viewを表示するだけなら、layout定義のxmlファイルにCalendarViewを設定するだけでOKです。
<CalendarView
android:id="@+id/calendar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
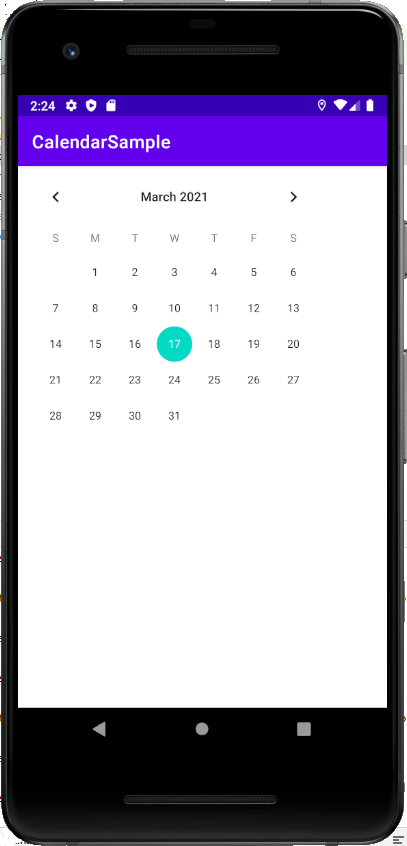
これだけで、カレンダーは表示されます。
エミュレータ起動時の画面はこのようになります。

リスナーの設定
日付を選択した場合の動作を定義する場合は、CalendarView#setOnDateChangeListenerをセットします。
今回は、選択した日付をトーストで表示するようにしてみます。
MainのActivityクラスに下記を実装します。
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CalendarView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CalendarView calendar = findViewById(R.id.calendar);
calendar.setOnDateChangeListener(
new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(@NonNull CalendarView calendarView, int year, int month, int date) {
String message = year + "/" + (month + 1) + "/" + date;
Toast.makeText(getApplicationContext(), message, Toast.LENGTH_LONG).show();
}
}
);
}
}
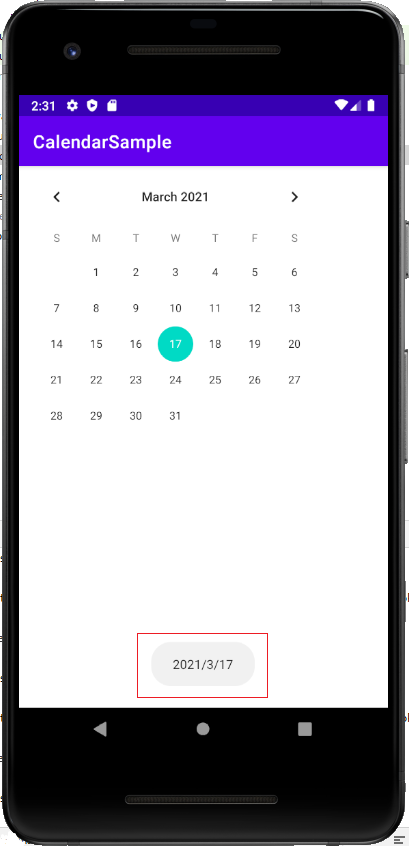
動作確認です。エミュレータで起動した画面がこちら。
選択した日付が、画面下にトーストで表示されているのがわかります。