一か月単位の記録など、横軸と縦軸のレンジを予め定めておいてから、線グラフを描画したいというシーンはよくあります。
今回は、Google Chart の Line Chart を使用して、そのようなグラフを描いてみたいと思います。
パッケージのロード
Line Chart なので、最新版の’corechart’ をロードします。
|
1 |
google.charts.load('current', {'packages':['corechart']}); |
データセット・描画
日付毎に体重を記録するという体でデータをセットし、描画してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <head> <title>expense page</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = new google.visualization.DataTable(); data.addColumn('date', '日付'); data.addColumn('number', '体重'); data.addRow([new Date(2021, 2, 1), 63.5]); data.addRow([new Date(2021, 2, 2), 62.5]); data.addRow([new Date(2021, 2, 3), 63.5]); data.addRow([new Date(2021, 2, 4), 61.0]); data.addRow([new Date(2021, 2, 5), 62.0]); data.addRow([new Date(2021, 2, 6), 60.5]); var chart = new google.visualization.LineChart(document.getElementById('chart')); chart.draw(data); } </script> </head> <body> <div id = "chart" /> </body> </html> |
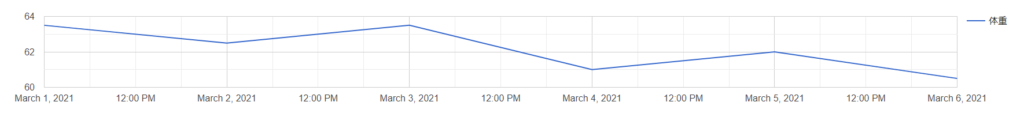
グラフを確認すると、このようになっています。

これはこれでまあ悪くはないのですが、横軸にはあらかじめ一か月分を表示し、縦軸ももう少し広い範囲を出しておきたいところです。
横軸レンジの設定
横軸を一か月分設定し表示するには、今回の場合は Date クラスを使用します。
オプションとして hAxis を次のように定義しておきます。
2021年3月1日から3月31日まで表示するための設定です。
|
1 2 3 4 5 6 7 |
hAxis: { format: 'yyyy年MM月dd日', viewWindow: { min: new Date(2021, 2, 1), max: new Date(2021, 2, 31) } } |
縦軸レンジの設定
縦軸のレンジも決定しておきます。
0kg ~ 80kg ぐらいまで表示しておくようにします。
縦軸のオプションは vAxis を使います。
|
1 2 3 4 5 6 |
vAxis: { viewWindow: { min: 0, max: 80 } } |
サンプルコードと動作確認
これまで追加したオプションも含めた全体のサンプルコードはこのようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <head> <title>expense page</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = new google.visualization.DataTable(); data.addColumn('date', '日付'); data.addColumn('number', '体重'); data.addRow([new Date(2021, 2, 1), 63.5]); data.addRow([new Date(2021, 2, 2), 62.5]); data.addRow([new Date(2021, 2, 3), 63.5]); data.addRow([new Date(2021, 2, 4), 61.0]); data.addRow([new Date(2021, 2, 5), 62.0]); data.addRow([new Date(2021, 2, 6), 60.5]); var options = { width: 600, height: 400, hAxis: { format: 'yyyy年MM月dd日', viewWindow: { min: new Date(2021, 2, 1), max: new Date(2021, 2, 31) } }, vAxis: { viewWindow: { min: 0, max: 80 } } }; var chart = new google.visualization.LineChart(document.getElementById('chart')); chart.draw(data, options); } </script> </head> <body> <div id = "chart" /> </body> </html> |
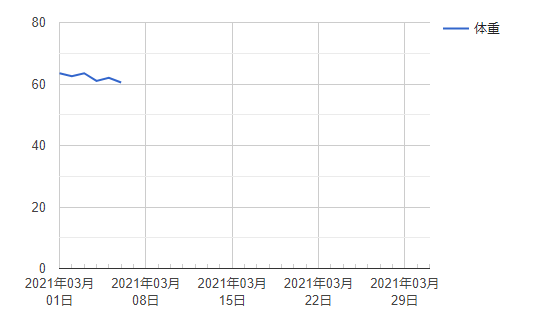
では描画してみましょう。このようになります。
横軸が3月の一か月分、縦軸が0~80のレンジで表示されているのがわかります。