前回はAndroidアプリで画面遷移の機能を実装するためのサンプルを作成しましたが、
今回はオプションメニューと、それぞれのメニューが選択されたときの機能を実装するためのサンプルを作成したいと思います。
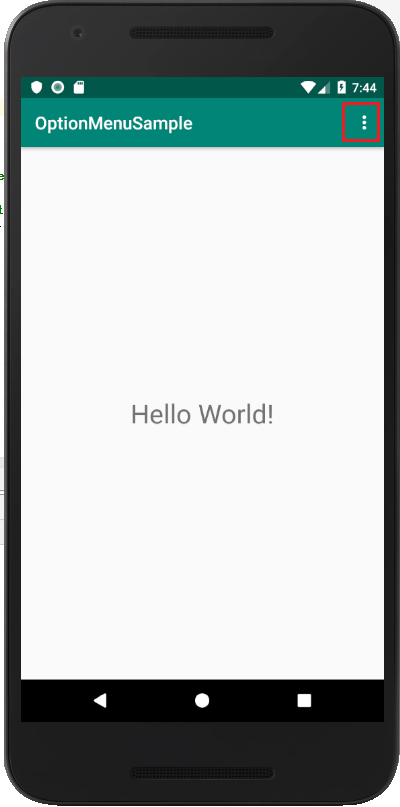
動作イメージはこちら。
画面右上のこちらのアイコンが、オプションメニューと呼ばれるものです。

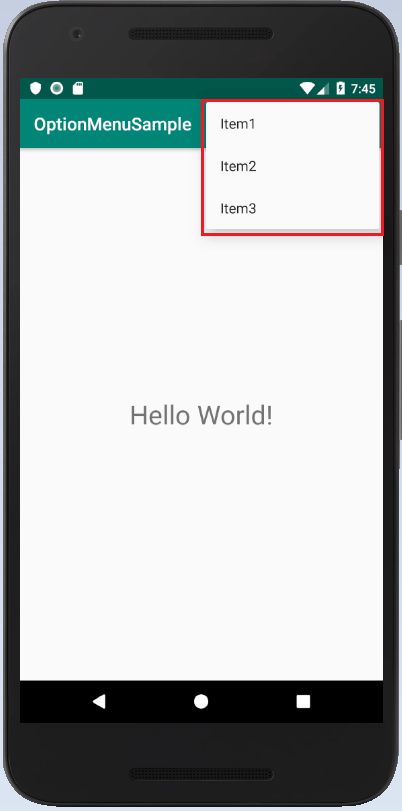
こちらのアイコンをクリックすると、メニューリストが現れます。

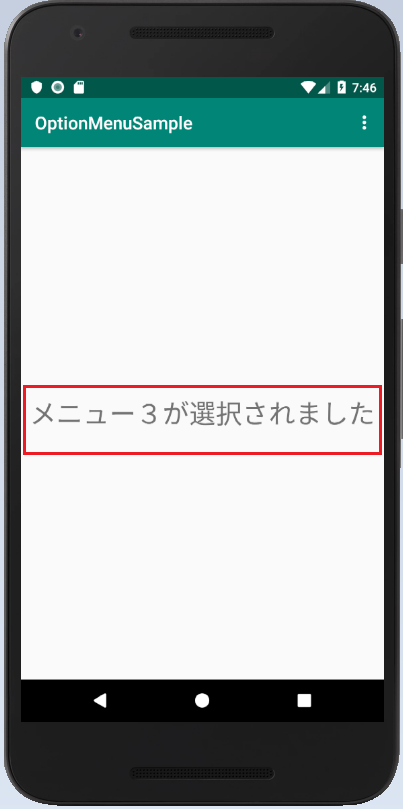
選択したメニューに応じて、画面に現れる文字列が変わります。

オプションメニュー用xmlファイルを作成する
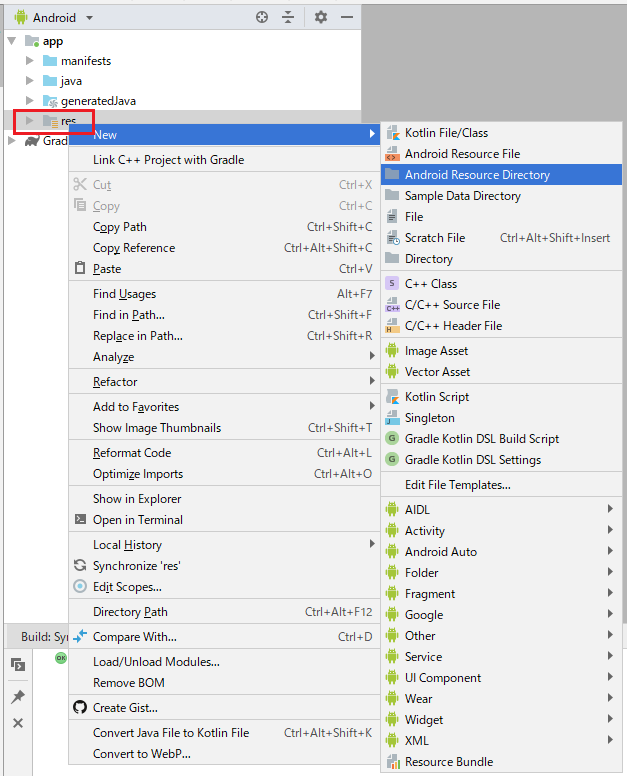
Android Studioのプロジェクト画面から、resフォルダを右クリックし、「New」→「Android resource directory」を選択します。

表示されたダイアログにて、「Resource Type」で「menu」を選択し「OK」を押します。

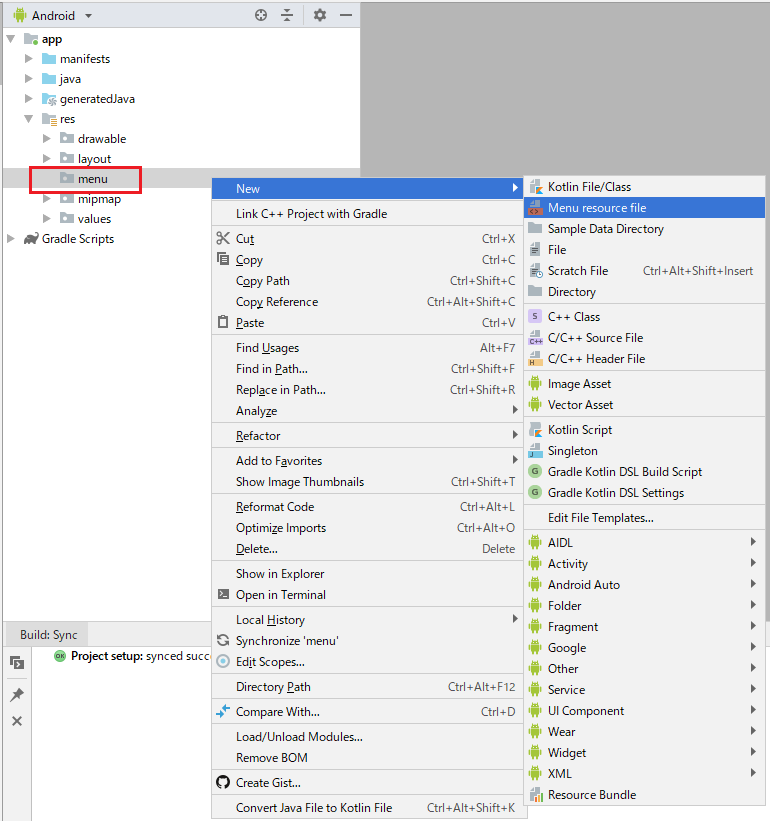
プロジェクトに「menu」フォルダが作成されました。今度はその「menu」フォルダを右クリックし、「New」→「Menu resource file」をクリックします。

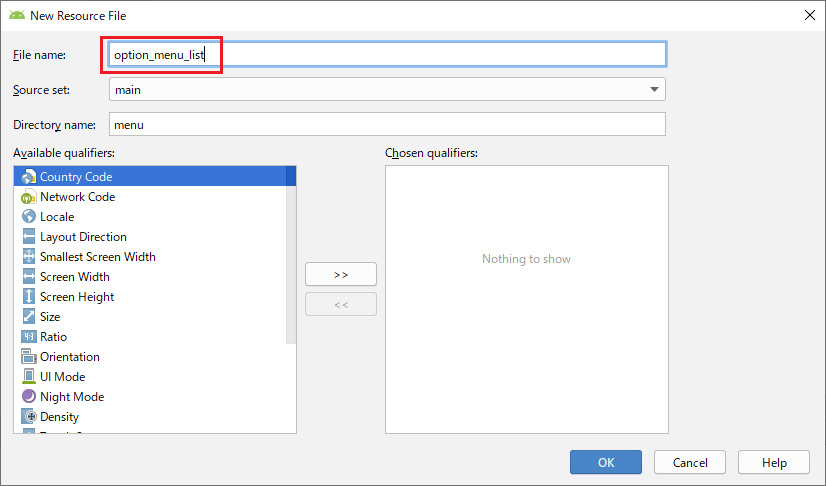
表示されたダイアログにて、「File name」フィールドにファイル名を入力し、OKを押します。

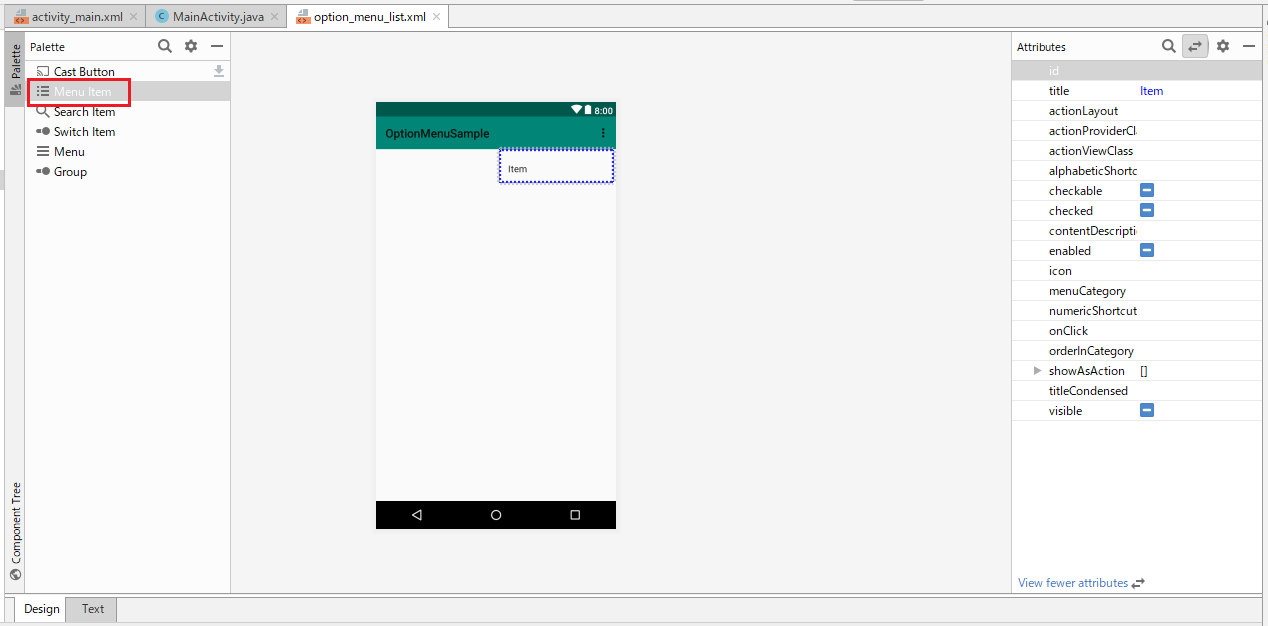
作成したxmlファイルの編集画面にて、メニューアイテムを追加していきます。
text形式で直接記述しても良いですが、GUIで「Menu Item」をドラッグ&ドロップすると、以下のような画面になります。

作成したメニューxmlは最終的には以下のようなものです。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/option_menu_1"
android:title="Item1" />
<item
android:id="@+id/option_menu_2"
android:title="Item2" />
<item
android:id="@+id/option_menu_3"
android:title="Item3" />
</menu>
オプションメニューを画面に表示する
次にActivityクラスにコードを追記します。
メニューを画面に表示するには、ActivityにonCreateOptionsMenuメソッドをオーバーライドして追記する必要があります。
package com.example.optionmenusample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.option_menu_list, menu);
return super.onCreateOptionsMenu(menu);
}
}
ここまでアプリを起動すると、メイン画面の右上にオプションメニューが表示されるようになります。
ただしメニュー選択時の動作を記述していませんので、アイテムを選択しても何も起こりません。

↓

オプションメニュー選択時の動作を定義する
今回実装したいのは、選択したメニューに応じて画面の文字列を変更することなので、表示させたいTextViewに、まずidを定義します。
また、表示文字列もデフォルトだとやや小さいので、文字サイズを大きくしてみます。
そのため、画面のレイアウトxmlファイルに、次の2行を加えました。具体的には「android:id」属性と「android:textSize」属性です。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/mainStr"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
ここからがメインの処理を行うコードになります。
オプションメニューのアイテムを選択した際、何らかの動作をさせるには、ActivityクラスでonOptionsItemSelectedメソッドをオーバーライドします。
先ほどのMainActivity.javaにonOptionsItemSelectedメソッドを追記すると、このようになります。
package com.example.optionmenusample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.option_menu_list, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int itemId = item.getItemId();
String displayedStr = null; // 画面に表示する文字列
switch(itemId) {
case R.id.option_menu_1:
displayedStr = "メニュー1が選択されました";
break;
case R.id.option_menu_2:
displayedStr = "メニュー2が選択されました";
break;
case R.id.option_menu_3:
displayedStr = "メニュー3が選択されました";
break;
}
TextView tv = findViewById(R.id.mainStr);
tv.setText(displayedStr);
return super.onOptionsItemSelected(item);
}
}
全て完了したあとでアプリケーションを実行すると、冒頭の動作が実現できるようになります。