Google Charts はデフォルトでツールチップが用意されており、特にロジックを組まなくても、グラフ上でマウスオーバーすると何らかの情報が表示されるようになっています。

このツールチップにもう少し詳細な情報を入れたいなどの場合は、データセットとして明示的に文字列を指定する必要があります。
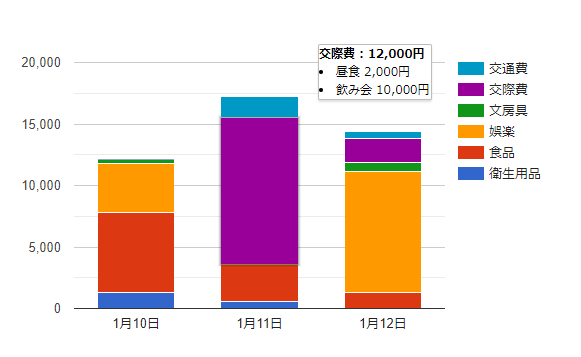
今回はこのツールチップをカスタマイズして、下図のような情報を入れる方法についてです。

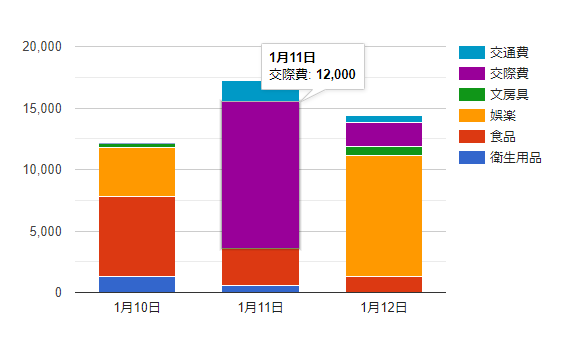
ツールチップをカスタマイズしないコード
カスタマイズを行わず、デフォルトのツールチップ表示する場合のコードを示します。
特にツールチップについて記載する部分はありません。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', '項目');
data.addColumn('number', '衛生用品');
data.addColumn('number', '食品');
data.addColumn('number', '娯楽');
data.addColumn('number', '文房具');
data.addColumn('number', '交際費');
data.addColumn('number', '交通費');
data.addRows([
['1月10日', 1274, 6523, 3980, 320, 0, 0],
['1月11日', 570, 2980, 0, 0, 12000, 1680],
['1月12日', 0, 1280, 9890, 675, 2000, 560]
]);
var options = {
chart: {
title : '日々の支出'
},
width: 600,
height: 400,
isStacked: true,
};
var chart = new google.visualization.ColumnChart(document.getElementById('barchart_material'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="barchart_material"></div>
</body>
</html>
“corechart”パッケージをロードし
google.charts.load('current', {'packages':['corechart']});
コールバック関数を設定して
google.charts.setOnLoadCallback(drawChart);
コールバック関数の中でデータセットを与え
var data = new google.visualization.DataTable();
縦棒グラフを生成しています。
var chart = new google.visualization.ColumnChart(document.getElementById('barchart_material'));
ツールチップをカスタマイズしたコード
次に、ツールチップをカスタマイズしたコードです。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', '項目');
data.addColumn('number', '衛生用品');
data.addColumn('number', '食品');
data.addColumn('number', '娯楽');
data.addColumn('number', '文房具');
data.addColumn('number', '交際費');
data.addColumn({type: 'string', role: 'tooltip', 'p': {'html': true}});
data.addColumn('number', '交通費');
data.addRows([
['1月10日', 1274, 6523, 3980, 320, 0, '', 0],
['1月11日', 570, 2980, 0, 0, 12000, '<b>交際費 : 12,000円</b><br /><li>昼食 2,000円</li><li>飲み会 10,000円</li>', 1680],
['1月12日', 0, 1280, 9890, 675, 2000, '', 560]
]);
var options = {
chart: {
title : '日々の支出'
},
width: 600,
height: 400,
isStacked: true,
tooltip: {isHtml: true},
};
var chart = new google.visualization.ColumnChart(document.getElementById('barchart_material'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="barchart_material"></div>
</body>
</html>
変更点は、まずデータセットの定義の部分。
data.addColumn('number', '交際費');
data.addColumn({type: 'string', role: 'tooltip', 'p': {'html': true}});ここで、データカラムとしてツールチップを格納する部分を設定しています。
3つ目のパラメータ ‘p’: {‘html’: true} は、ツールチップの記述をhtml構文でコントロールする為のものです。
今回は積み上げ棒グラフで、積み上げの各部分でツールチップの表示を変えたいとします。この部分はグラフの「交際費」を示す部分に表示するツールチップですので、「交際費」データカラムの直後に追加しているのです。
次の変更点は、ツールチップの表示として与える文字列です。
['1月11日', 570, 2980, 0, 0, 12000, '<b>交際費 : 12,000円</b><br /><li>昼食 2,000円</li><li>飲み会 10,000円</li>', 1680],
先ほど追加したカラムに合わせた位置に、ツールチップとして表示したい文字列を埋め込みます。
今回は表現をリッチにしたいので、html構文で記載しています。
最後に、optionとして、ツールチップのhtml表現を許可する一文を加えています。
tooltip: {isHtml: true},今回は便宜上、グラフの「交際費」にのみ追加のツールチップ情報を入れましたが、このような積み上げグラフの場合は、全ての積み上げ部分に情報を入れるのが普通でしょう。
その場合は、全てのパラメータに対してツールチップ用のカラム情報を定義し
data.addColumn('number', '衛生用品');
data.addColumn({type: 'string', role: 'tooltip', 'p': {'html': true}});
data.addColumn('number', '食品');
data.addColumn({type: 'string', role: 'tooltip', 'p': {'html': true}});
data.addColumn('number', '娯楽');
data.addColumn({type: 'string', role: 'tooltip', 'p': {'html': true}});
data.addColumn('number', '文房具');
data.addColumn({type: 'string', role: 'tooltip', 'p': {'html': true}});
data.addColumn('number', '交際費');
data.addColumn({type: 'string', role: 'tooltip', 'p': {'html': true}});
data.addColumn('number', '交通費');
data.addColumn({type: 'string', role: 'tooltip', 'p': {'html': true}});
それぞれに対して値を渡すことになります。
['1月11日', 570, '', 2980, '', 0, '', 0, '', 12000, '<b>交際費 : 12,000円</b><br /><li>昼食 2,000円</li><li>飲み会 10,000円</li>', 1680, ''],
上記のコードでは値を空にしていますが、必要な情報を埋め込んでおけばツールチップ上に表示されます。
