一つのWebページ上で、複数の異なるグラフを表示したいシーンは少なくありません。
基本的には、描画したいグラフごとに関数を定義し、それぞれをコールバックに指定することで事足ります。
が、描画したいグラフの種類によっては、ロードする際に複数のパッケージを指定するなど、若干の注意を要する箇所もあります。
Google Charts で複数種類のグラフを描画するやり方を、”Timeline”と”Pie Chart”の例で記載します。
描画したいグラフを確認する
まずどの種類のグラフを描画するかを確認します。
というのも、描画するグラフの種類によって、ロードするパッケージが変わってくるからです。
“corechart”パッケージは以下の種類のグラフをカバーしているので、この範囲に収まるのであれば、”corechart”だけでOKです。
- bar(横棒グラフ)
- column(縦棒グラフ)
- line(線グラフ)
- area(面グラフ)
- stepped area(階段状の面グラフ)
- bubble(バブルチャート)
- pie(円グラフ)
- donut(ドーナツグラフ)
- combo(複数グラフの組み合わせ)
- candlestick(ローソク足)
- histogram(ヒストグラム)
- scatter(散布図)
これらのグラフ以外を使用する場合は、ロードするパッケージを複数指定することになります。
グラフに合わせてパッケージをロードする
表示したいグラフが「棒グラフ」と「円グラフ」のように、”corechart”パッケージに収まる範囲であれば、”corechart”をロードするだけで事足ります。
google.charts.load('current', {'packages':['corechart']});もし”corechart”に含まれないグラフ、例えば”Timelines”などを入れ込みたい場合は次のように複数のパッケージをロードします。
google.charts.load('current', {'packages':['corechart','timeline']});グラフごとに関数を定義する
描画するグラフそれぞれでfunctionを定義し、各々をコールバックに指定します。
例えばTimelineとPie Chartといった2つのグラフを描画したい場合は、コードのアウトラインとしては次のようになります。
// Timelineを処理する関数とPie Chartを処理する関数、2つの関数をコールバック指定
google.charts.setOnLoadCallback(drawChart1);
google.charts.setOnLoadCallback(drawChart2);
// Timelineを処理する関数
function drawChart1() {
var chart = new google.visualization.Timeline(document.getElementById('timeline'));
var dataTable = new google.visualization.DataTable();
// dataTableのデータを格納(省略)
// optionを定義
var options = {
//(省略)
};
chart.draw(dataTable, options);
}
// Pie Chartを処理する関数
function drawChart2() {
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
var dataTable = new google.visualization.DataTable();
// dataTableのデータを格納(省略)
// optionを定義
var options = {
//(省略)
};
chart.draw(dataTable, options);
}
ソースコードと実行結果
最後に、定義したグラフをhtmlのbody部に配置します。
ソースコード全体としては次のようになります。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart','timeline']});
google.charts.setOnLoadCallback(drawChart);
google.charts.setOnLoadCallback(drawChart2);
function drawChart() {
var chart = new google.visualization.Timeline(document.getElementById('timeline'));
var dataTable = new google.visualization.DataTable();
dataTable.addColumn({ type: 'string', id: 'Name' });
dataTable.addColumn({ type: 'date', id: 'Start' });
dataTable.addColumn({ type: 'date', id: 'End' });
dataTable.addRows([
[ 'Item A', new Date(2021, 0), new Date(2021, 2) ],
[ 'Item B', new Date(2021, 2), new Date(2021, 4) ],
[ 'Item C', new Date(2021, 1), new Date(2021, 3) ]]);
var options = {
width: 1000,
legend: 'none'
};
chart.draw(dataTable, options);
}
function drawChart2() {
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
var dataTable = new google.visualization.DataTable();
dataTable.addColumn('string', 'Media');
dataTable.addColumn('number', 'Numbers');
dataTable.addRows([
[ 'Movie', 5 ],
[ 'TV', 3 ],
[ 'Game', 2]
]);
var options = {
title: 'Each num of media'
};
chart.draw(dataTable, options);
}
</script>
</head>
<body>
<div id="timeline"></div>
<div id="piechart"></div>
</body>
</html>
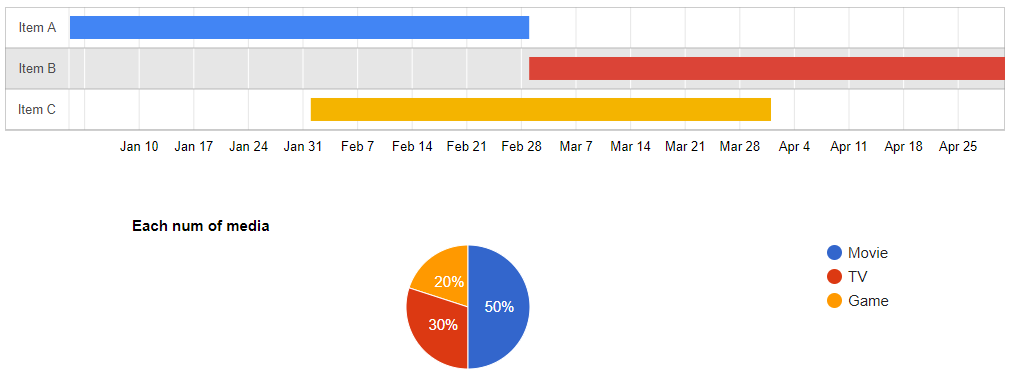
上のコードでは次のようなグラフを描画しています。