Google Charts はGoogleが提供している、データを視覚化できるフリーのライブラリ群です。
Javascript形式で記述することで、比較的簡単に、ブラウザ上にグラフを表示することができます。
同じくGoogleが提供しているGoogle Sheetsと親和性が高く、グラフの元となるデータは、スプレッドシートから取得することができます。
今回は、スプレッドシートから簡単なデータ・テーブルを取得し、円グラフに描画するまでの手順を紹介します。
やりたいこと
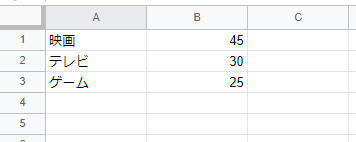
今回は、こちらのスプレッドシートのデータを取得し

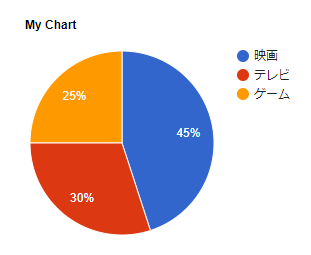
このような円グラフを描画してみます。

手順
スプレッドシートからデータを取得する大まかな手順(というか考慮事項)は以下の通りです。
- コールバックに登録する関数の中で、スプレッドシートのURLを記載
- 参照するシートにヘッダ情報があれば、その行をパラメータに付加
- 参照するカラムやデータを限定したければ、その情報をパラメータに付加
基本的に公式ページ通りですが、順に解説していきます。
コールバック登録関数の中で、スプレッドシートのURLを記載
google.visualization.Query()メソッドに、データを読み込みたいスプレッドシートのURLを渡します。
var query = new google.visualization.Query('https://docs.google.com/spreadsheets/d/xxxxxxxxxx/edit#gid=0');URLにはスプレッドシート毎に異なりますので、開いた時のアドレスバーをそのままコピーして使用すれば良いでしょう。
“#”マークの後のパラメータは、”gid”でも良いですし、シート名で指定したければ”sheet”パラメータを使用することもできます。
参照するシートにヘッダ情報があれば、その行をパラメータに付加
参照するシートにヘッダ情報があり、そこをデータからは除外したいケースがあります。
その場合は、前段で記載したURLに、ヘッダとなる行をパラメータとして付記しておけば、データから該当部分を除外してくれます。
var query = new google.visualization.Query('https://docs.google.com/spreadsheets/d/xxxxxxxxxxxxxxxxx/edit#gid=0&headers=1');参照するカラムやデータを限定したければ、その情報をパラメータに付加
この記事では実際に試していませんが、
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');のような形で参照カラムやデータを定義し、その部分をURLに付記することで、参照するデータを絞り込むことも可能です。
var query = new google.visualization.Query('https://docs.google.com/spreadsheets/d/xxxxxxxxxxxxxxxxx/edit#gid=0&headers=1&tq=' + queryString);躓いたこと
バージョンの問題
トラブルその1。パッケージをロードする際にバージョン指定の箇所があるのですが、最新バージョンを指定すると動きませんでした(具体的にはタイムアウト)。
試した環境では、ここはバージョンを’48’に指定する必要がありました。
// これだとシートアクセス時にタイムアウト
google.charts.load('current', {packages: ['corechart']});↑の様に”current”指定ではなく、↓の様に”48″とします。
// パッケージのバージョンは'48'に指定する必要がある
google.charts.load('48', {packages: ['corechart']});このあたりは以下のサイトに情報がありました。
https://stackoverflow.com/questions/63112329/response-iserror-is-true-because-request-timed-out
スプレッドシートのアクセス権設定の問題
これは当然と言えば当然ですが、スプレッドシートにアクセスするには、認証に関する設定を行う必要があります。
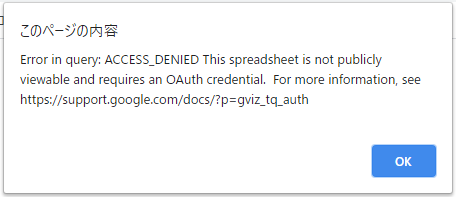
通常、スプレッドシートは非公開ないし限定公開ですが、何もせずにアクセスしようとすると、こちらのようなエラーが発生します。
(エラー発生時にalert表示するコードを入れている。詳細はソースコード参照。)

今回は対象のスプレッドシートを一般公開し、リンクを知ってさえいれば誰でもアクセスできるようにして凌ぎましたが、セキュリティの観点からはお勧めできるものではありません。
どこかのタイミングで認証設定についてもまとめたいと思います。
ソースコード
今回作成したソースコード全体としてはこのようになります。
<html>
<head>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script>
google.charts.load('48', {packages: ['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// スプレッドシートへのアクセス
var query = new google.visualization.Query('https://docs.google.com/spreadsheets/d/xxxxxxxxxxxxxxxxxxxxx/edit#gid=0');
// コールバック関数のセット
query.send(handleDataQueryResponse);
}
function handleDataQueryResponse(response) {
var data = response.getDataTable();
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var options = {
title: 'My Chart',
width: 500,
height: 300
};
var chart = new google.visualization.PieChart(document.getElementById('target'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="target"></div>
</body>
</html>
