Google Charts にはガントチャート(Gantt)があり、プロジェクト管理などで利用可能です。
関連情報は Googleスプレッドシートで保持し、自動的にチャートに反映されるようにしておければ、管理上も手間が少なくなります。
今回はスプレッドシートにサンプルのプロジェクトデータを入力し、それをガントチャートに反映する方法についてです。

データ作成
ガントチャートには決まったデータフォーマットがあります。
開発者用のサイトに記載の情報に従って、データをスプレッドシート上にプロットしていきます。
使用したプロジェクト情報は以下。
| 作業名称 | リソース | 開始日 | 終了日 | 完了率 | 前作業 |
| Task A | resource a | 2020/11/25 | 2020/12/01 | 100 | |
| Task B | resource b | 2020/12/10 | 2021/01/31 | 80 | Task A |
| Task C | resource b | 2021/01/10 | 2021/01/20 | 40 | Task B |
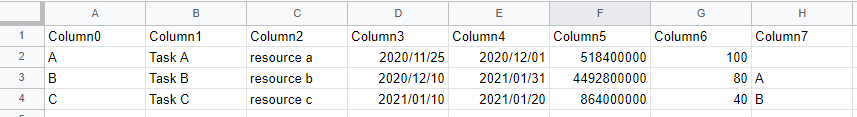
実際に作成したスプレッドシートはこのようになります。実データにはIDを定義したり、期間をミリ秒表示したり、依存関係のある作業は名称でなくIDを書いたりと、幾つか決まりがあります。

ソースコード
チャートを描画するソースコードはこのようになります。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('48', {'packages':['gantt']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// access spreadsheet
var query = new google.visualization.Query('https://docs.google.com/spreadsheets/d/xxxxxxxxxxxxxxxxxxxxxxxxxx/edit#gid=0&range=A2:H4');
// setting function
query.send(handleDataQueryResponse);
}
function handleDataQueryResponse(response) {
var data = response.getDataTable();
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var options = {
title: 'My Chart',
width: 500,
height: 300
};
// create Gantt Chart
var chart = new google.visualization.Gantt(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div"></div>
</body>
</html>
注意点
パッケージのバージョン
ロードするパッケージのバージョンは、”48″とする必要がありました。
“current”だと上手く動作しません。
google.charts.load('48', {'packages':['gantt']});
スプレッドシートの公開設定
スプレッドシートはデフォルトで非公開になっていると思いますが、その状態だとコードからアクセスができません。
本来は認証を適切に設定する必要がありますが、今回は一般公開(参照のみ)してとりあえずアクセスできるようにしました。非推奨。
ヘッダの考慮
スプレッドシートの1行目はヘッダ情報ですので、その部分はデータとして除外する必要がありますので、コード上はアクセスURLにヘッダ情報を追加しています。
var query = new google.visualization.Query('https://docs.google.com/spreadsheets/d/xxxxxxxxxxxxxxxxxxxxxxxxxx/edit#gid=0&header=1');描画結果
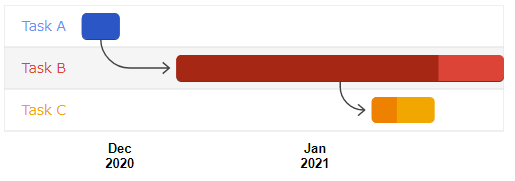
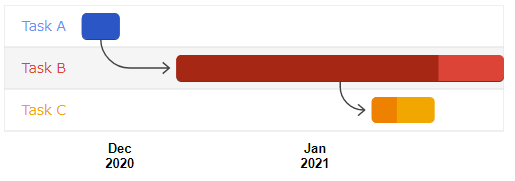
上手く動作すれば、このようなガントチャートが描けます。