前頁Google Charts でTool Tipをカスタマイズで描画したグラフは、データ部分をコードに直接書いていました。
このデータを外部から取得できるようにすれば、汎用性が高まりそうです。
今回は、データをJSONファイルから取得できるように改良してみます。
データの準備
まず、読み込む対象のデータをjsonファイル形式で準備します。
ファイル名は、”sample.json” とします。
【sample.json】
{
"cols": [
{"id":"", "label":"項目", "type":"string"},
{"id":"", "label":"衛生用品", "type":"number"},
{"id":"", "label":"食品", "type":"number"},
{"id":"", "label":"娯楽", "type":"number"},
{"id":"", "label":"文房具", "type":"number"},
{"id":"", "label":"交際費", "type":"number"},
{"id":"", "label":"", "role":"tooltip", "p":{"html":"true"}},
{"id":"", "label":"交通費", "type":"number"}
],
"rows": [
{"c": [
{"v":"1月10日","f":null},
{"v":"1274","f":null},
{"v":"6523","f":null},
{"v":"3980","f":null},
{"v":"320","f":null},
{"v":"0","f":null},
{"v":"","f":null},
{"v":"0","f":null}
]},
{"c": [
{"v":"1月11日","f":null},
{"v":"570","f":null},
{"v":"2980","f":null},
{"v":"0","f":null},
{"v":"0","f":null},
{"v":"12000","f":null},
{"v":"<b>交際費 : 12,000円</b><br /><li>昼食 2,000円</li><li>飲み会 10,000円</li>","f":null},
{"v":"1680","f":null}
]},
{"c": [
{"v":"1月12日","f":null},
{"v":"0","f":null},
{"v":"1280","f":null},
{"v":"9890","f":null},
{"v":"675","f":null},
{"v":"2000","f":null},
{"v":"","f":null},
{"v":"560","f":null}
]}
]
}
“cols”はカラム情報を、”rows”はデータ情報を表します。”v”は値を意味します。”f”は表示フォーマットを指しますが、今回は使用しないので全てnullとしています。
コードの修正
作成したデータを読み込むために、コードを修正します。
元となるコードは、前頁Google Charts でTool Tipをカスタマイズで作成したコードです。
主にデータ取得部分を改変します。また、JSONの読み込みにはajaxを使用する為、必要なライブラリも追加でロードしています。
ファイル名は、”index.html” です。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var jsonData = $.ajax({
url: "sample.json",
dataType:"json",
async: false
}).responseText;
var data = new google.visualization.DataTable(jsonData);
var options = {
chart: {
title : '日々の支出'
},
width: 600,
height: 400,
isStacked: true,
tooltip: {isHtml: true},
};
var chart = new google.visualization.ColumnChart(document.getElementById('barchart_material'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="barchart_material"></div>
</body>
</html>
ファイルの配置とApacheの起動
先に書いたように、JSONの読み込みにajaxを使いますので、Webサーバが必要です。
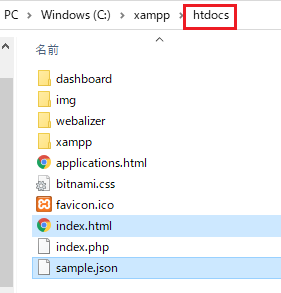
今回はXAMPPを使用しますので、XAMPPのhtdocsフォルダに、作成した”sample.json” と “index.html” を配置します。

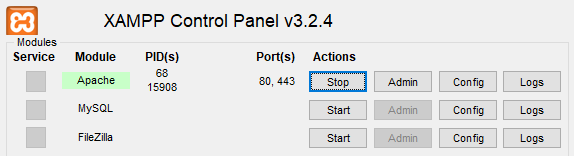
XAMPPコントロールパネルから、Apacheを起動。

動作確認
ブラウザのURLバーに、次のアドレスを入力しページを開きます。
http://localhost/index.html
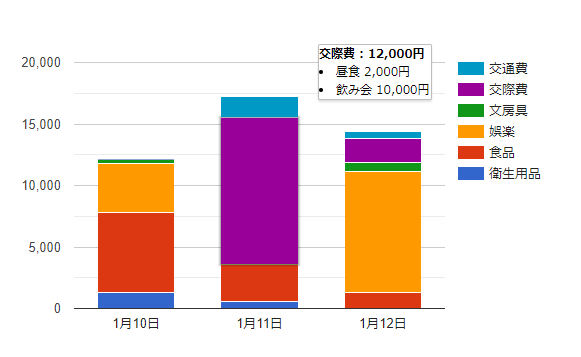
グラフが描画されました。

参考ページ
今回のコード改変には、下記のサイトを参考にさせていただきました。
https://so-zou.jp/web-app/tech/web-api/google/chart/interactive/data-table.htm
https://developers.google.com/chart/interactive/docs/roles#javascript-literal-notation
