僕は Windows 10 Home を使っているので、Hyper-V が必要な Docker for Windows は使えません。
なので ここでDocker Toolbox をインストールしました。
今回は、Docker Toolbox 導入時に同時にインストールされた Kitematic を試してみます。
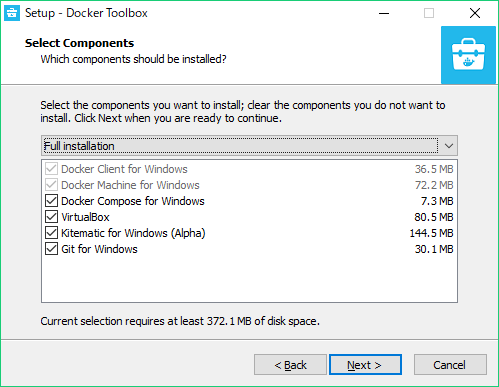
Docker Toolbox のインストール画面では、デフォルトで “Kitematic for Windows (Alpha)” にチェックボックスが入っていました。

このため、Docker Toolbox をインストールすると、Kitematic も同時にインストールされています。

Kitematic は GUI で Docker をコントロールできるツールです。上のアイコンをダブルクリックして起動します。
初回起動時にはLinux仮想環境を立ち上げるため、少し時間がかかります。

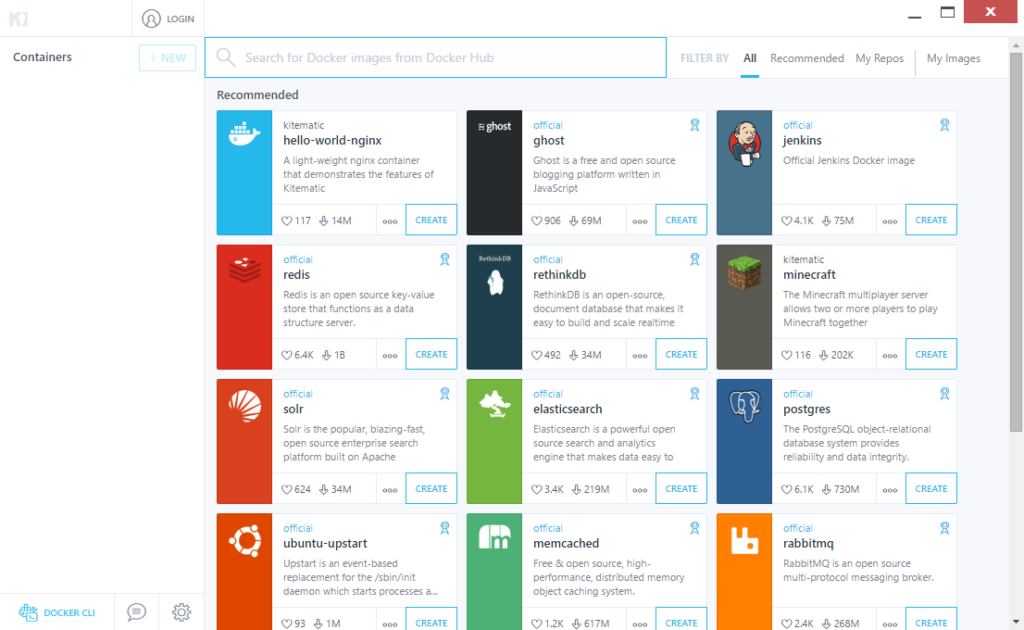
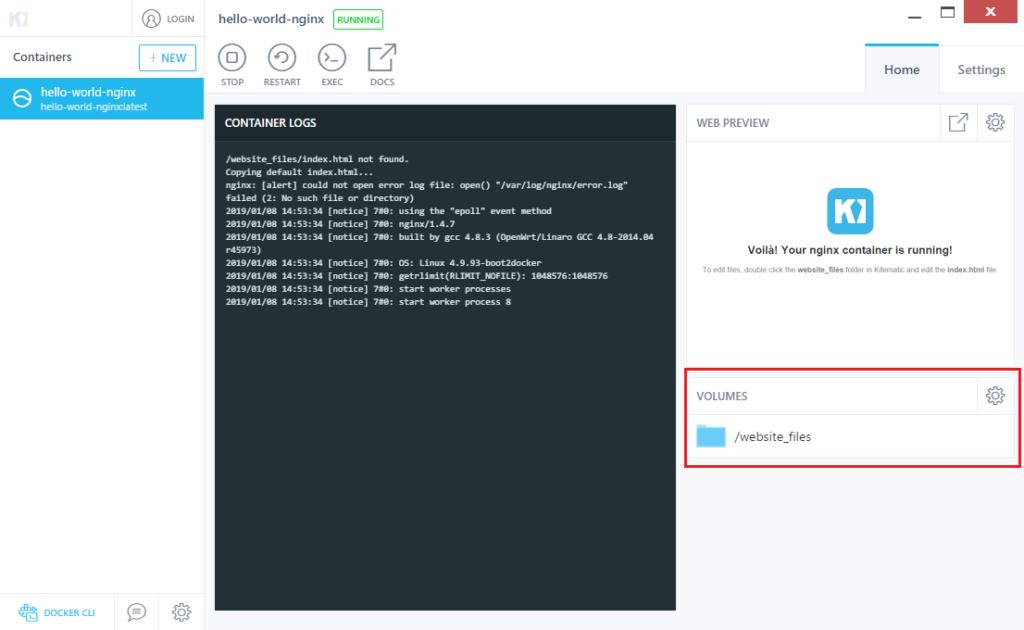
コントロールパネルが表示されました。Docker Hubにログインすれば公開されているイメージがここに表示されますが、
ログインしていなくとも幾つかのイメージはダウンロードできるようです。

試しに一つ入れてみます。コントロールパネルから、hello-world-nginx の CREATE ボタンをクリックします。

立ち上がりました。VOLUMES 欄のフォルダアイコンをクリックし、Enable Volumes を押下します。


すると自動的に Kitematic\hello-world\nginx\website_files というフォルダが作成されました。

フォルダ内には index.html も作成されています。開いてみると、Kitematic の WEB PREVIEW と同じ画面が表れます。

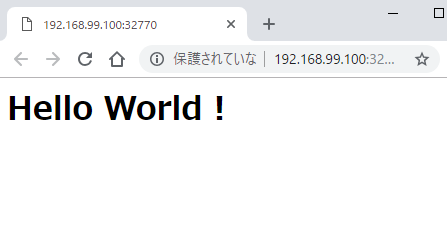
index.html を編集してみます。内容は超シンプルなもの。
<h1>Hello World !</h1>
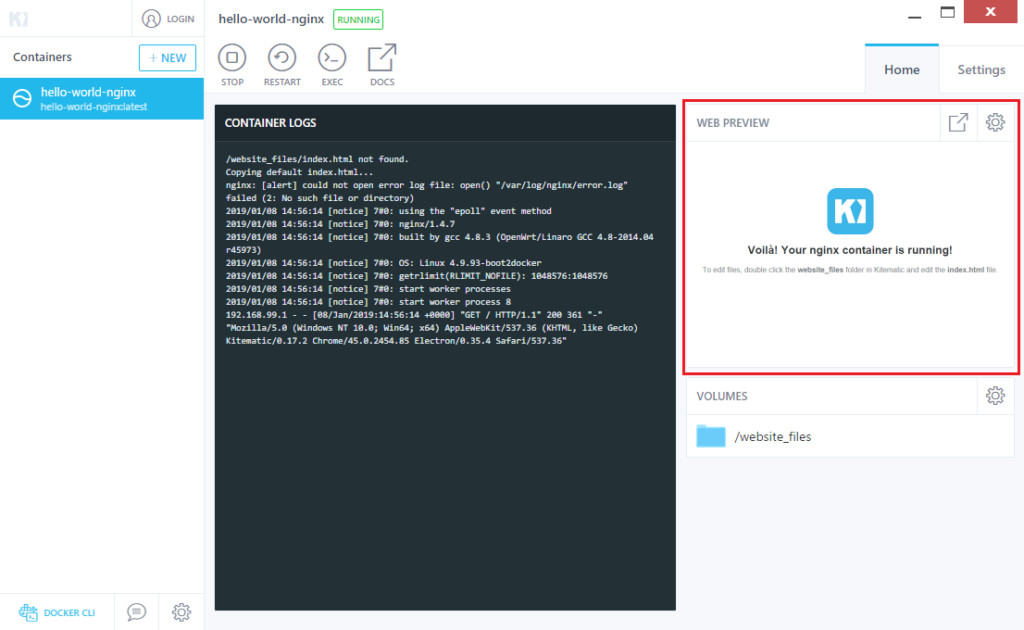
再び Kitematic のコントロールパネルより、WEB PREVIEW 欄にあるプレビューボタンをクリックしてみます。

編集した index.html の内容が表示されます。このようにコンテナで簡単にWebサーバを立て、そこで開発が行えることが分かりました。